16 UI/UX Design Trends for Medicine Mobile Apps in 2024
What key trends for mobile app interface design in the healthcare and medical industry will we see in 2023?
A selection of trends from Software Development Hub.
Native User Interface (NUI)
Trends in mobile app design include NUI, a technique for designers to apply familiar gestures and touches in using gadgets. The spread of this trend in healthcare is due to the intuitive interface making the user's interaction with the device more efficient.

Source: How Natural User Interface can accelerate the use of Health App
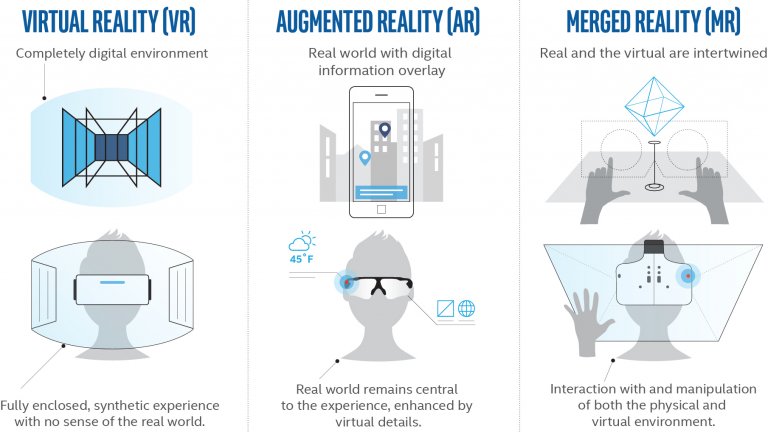
Augmented Reality (AR)
The best practice to follow is to involve the use of AR technology. Augmented reality offers the user a digitally augmented view of reality. Applying the technology to the application interface is convenient because the interactive recommendations and algorithms created in this way work more clearly and understandably.
Virtual Reality (VR)
VR is among the UI/UX design trends for mobile healthcare apps. A virtual reality interface allows customers to immerse themselves in an artificially created digital environment and interact with it. Its popularity in the healthcare system is due to its vast possibilities and visualization for the patient: create medical guides and instructions using virtual reality.

Source: extremetech.com
Voice User Interface (VUI)
Voice user interfaces in medical applications provide the ability to find information using only the voice. The technology implementation is relevant to users who cannot fully use classical interfaces.

Source: Voice recognition by Farhan Razak on Dribbble
Gesture Recognition
This enhanced interface feature allows the user to control the application with familiar hand gestures. Likewise, the technology is helpful for those who cannot use other features — voice interface, native control, etc.
Flat Design
Minimalism and brevity, which have replaced layering and complex objects, are successfully embodied in the flat design. Another spread-driven factor for flat design: the interface of such an application focuses the user's attention on the content rather than the form. It, therefore, does not distract from the main task.
![]()
Material Design
Using simple geometric shapes as the basis for a unified design language is material design, a common framework. Designers prefer material design for its ability to create an attractive appearance and meaningful application. Google's most comprehensive guide to Material 3 design.
Typographic Design
Design trends incorporating typography elements make the interface visually appealing and comfortable to use. The detailed selection of fonts makes it easier for designers to communicate important information to patients easily and understandably.
Minimalism
Minimalism as a design trend has long been in demand among professionals. The minimalistic style is interwoven with the material design and elements of the typographic interface, putting the user's focus precisely on the content of the application.
Colour Blocks
Another notable trend is the colour block. The colour block technique makes the user comfortable, makes the perception of information clear and compelling, and makes the interface stylish and aesthetically pleasing. In addition, using such an application is very easy due to the colour highlighting of blocks of information.
Cinemagraphs
Cinemagraphs are essentially looped videos anchored in an interface. Cinemagraphs make the interface, on the one hand, dynamic and not boring, and on the other, do not distract attention to extraneous details and allow you to concentrate on the essence of the content.
GIF-animation
Using video for clear and effective presentation of information has long been in trend. So is the use of gifs - cyclic videos of short length. Gifs in the interface remove unnecessary officiousness and give a simple, friendly tone to present information. Overall, this is still an offbeat and original tool for creating memorable interfaces for healthcare applications.
Parallax Scrolling
Using content with multiple layers doesn't leave the top design trends. The technique involves moving the background images more slowly relative to the virtual camera than objects in the foreground. Two-dimensional images get more depth as if immersing the user in a virtual world. Parallax scrolling will refresh the interface design and make it more appealing.
Hamburger Menu
Everyone probably saw an icon on websites and applications in three horizontal lines instead of a menu button. Such a hamburger button ties the elements of minimalism and material design together, making the interface concise, clear, and not burdened with unnecessary objects.
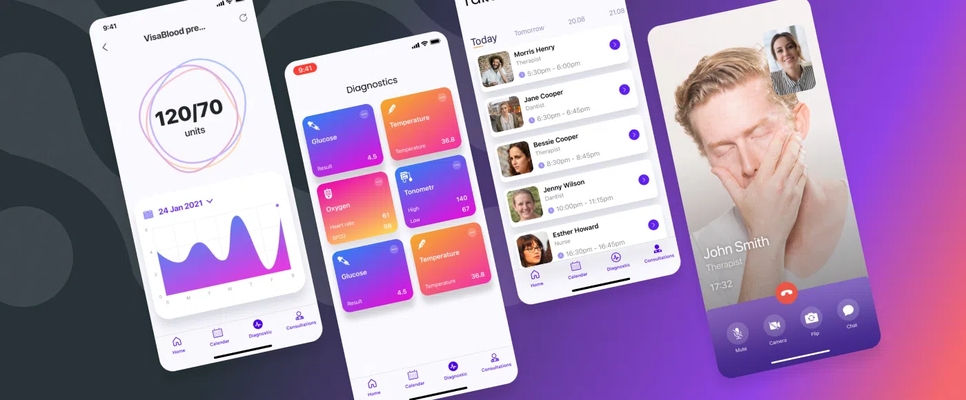
Card Design
Card design implies presenting information in the form of cards. The advantages of the technique are:
- its adaptability;
- the ability to aggregate content with them;
- simplified browsing and click-throughs.
Designers love cards for their wide range of uses.
Gesture-Based Design
Gesture combinations as the basis of computer technology are increasingly popular in applications used with touch-screen devices. Tactile mechanics are the basis for easy and comfortable use of health care applications.
Conclusions
Design trends toward naturalness, simplicity, providing comfort, and native controls outline a bright future in design for healthcare applications. A natural interface with augmented reality makes using apps as efficient as possible. Applying these and other innovative trends is a masthead for creating a unique yet native, user-friendly interface design for healthcare applications. Software Development Hub has extensive expertise in developing software and applications for digital health — MIS/HIS systems, EHR applications, remote diagnostic IoT platforms, medical databases and directories, PACs products, radiology platforms, and much more.
Categories
About the author
Share
Need a project estimate?
Drop us a line, and we provide you with a qualified consultation.