Why is React Worth Your Attention?
React is a JavaScript library, which allows to create user interfaces for web applications. It was developed by Facebook and has become very popular among web application developers.
React in 2024
Before we proceed directly to the topic — I would like to instill in you more faith that the article's title is an objective truth built on facts. Now we will look at a few graphs that clearly demonstrate the advantage and popularity of React over other Javascript frameworks/libraries.
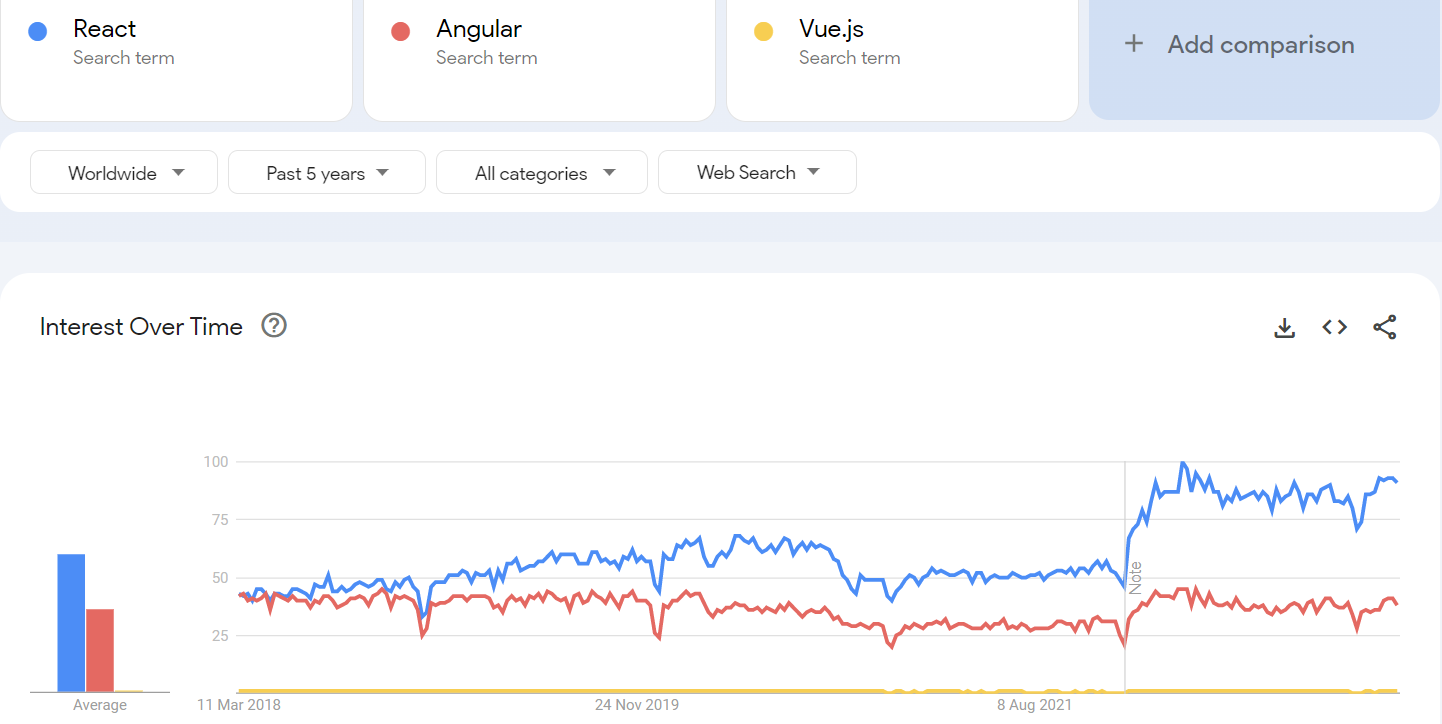
The popularity of frameworks on Google queries over the past five years:

Resource: Google trends
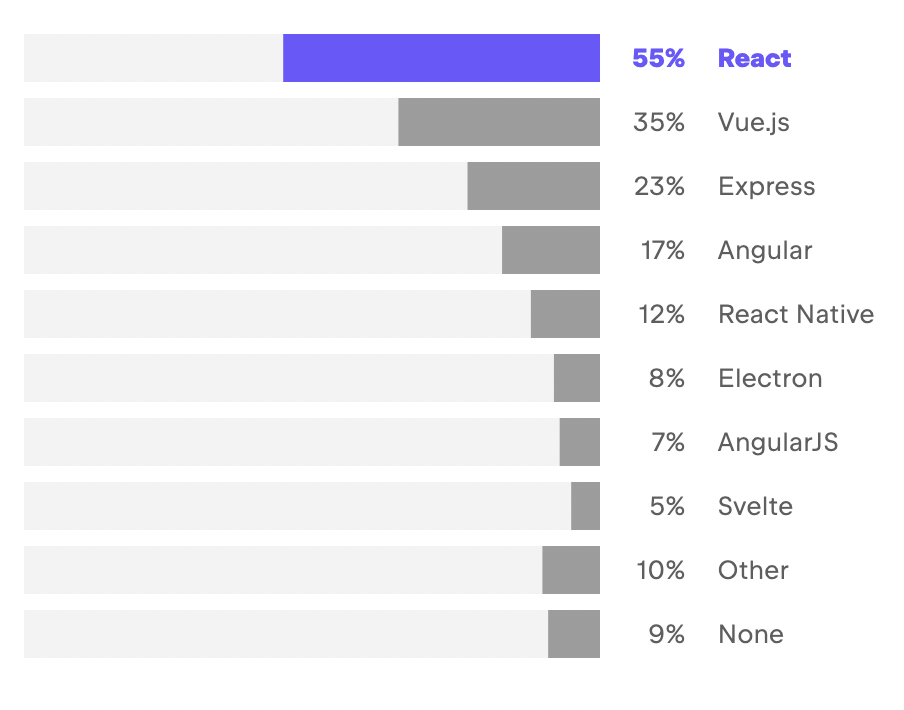
Frequency of use of frameworks/libraries by developers as of the end of 2022:

Resource: JetBrains
I hope that this data has a little fueled your interest in continuing to read this article :) And now let's be more specific about the features of React and why it is good.
5 reasons to fall in love with React
It is really Reactive!
During user interaction with the application, for example, when clicking on a button or entering data into a form, the browser receives a command to redraw the page (DOM).
In the standard approach, even with a small change, the browser has to update all the content completely, going through each line of code until it reaches the line it needs, which creates unnecessary load and directly affects the performance of the application.
React offers a great solution to this global overhead for applications — Virtual DOM. In short, during changes, it creates a virtual copy of the document (Virtual DOM) that contains only the changes made in the application state and compares it with the real document (DOM). As a result, these operations allow the browser to determine exactly which elements in the document (DOM) should be updated and which ones it is senseless to touch; the fact that takes the speed and efficiency of updating content to a whole new level!
Read also: Boost Your Web App Security with JSON Web Tokens
It gets along with test coverage of the code
If you want to be sure about the quality of your product, unit testing is a must-have. And React is very good in this sense, as it offers a wide variety of libraries, for example: Jest, Enzyme and React Testing Library. These tools make it easy to test React components and run integration and E2E tests. This variety of tools and ease of testing is dictated by the fact that React.
- Has a component architecture for building an application, in other words, it allows you to divide large and difficult-to-test parts of the code into separate small components which simplifies and speeds up the process of covering the code with tests.
- Uses JSX, an extension of the JavaScript language, which allows you to use an HTML-like syntax for creating components. This makes the code more readable and understandable, making it easier to write tests and allowing to find and fix bugs faster.
Big apple tree = plenty of apples
As we have already seen, React dominates in popularity among other frameworks. According to data provided by NPM, as of March 2024, there are more than
- React: 1,600,000 packages
- Angular: 820,000 packages
- Vue.js: 530,000 packages
In terms of packages available, the React ecosystem is bigger than Angular and Vue.js combined! In addition to pretty numbers, this factor also gives a nice bonus — a large database of various libraries / packages written by the community. This can be a great time saver when making non-standard business decisions and writing large and architecturally complex web applications.
An advanced developer community that is constantly improving the framework's codebase makes React the best choice for building high-quality, efficient, and scalable web and mobile applications.
People's favourite
React was created by the Facebook team, which regularly updates and maintains the library. In addition, React has stood the test of time and is used in large projects by many large companies such as Facebook (of course), Instagram, Uber, PayPal, Netflix and Airbnb.
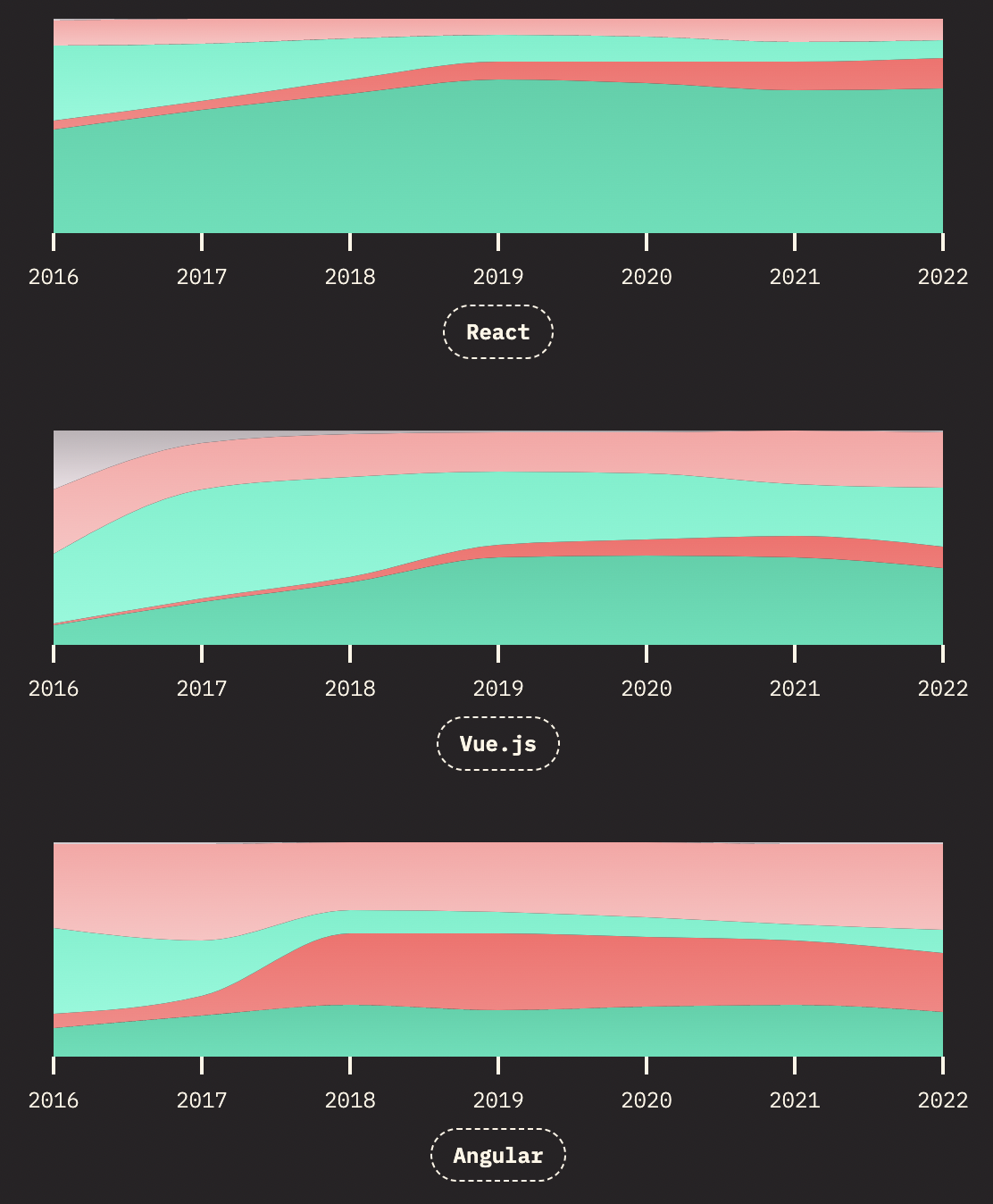
According to data of The state of JS, more of respondents are satisfied with React rather than with its competitors.
- Will use in the future
- Will not use in the future
- Interested in using
- Are not interested in using

All of a sudden! React Native is the swiss knife of the engineering world
When choosing between a native and a cross-platform approach, developers should consider the perspective of the project and evaluate the benefits of such a choice. For cross-platform development, the React team offers a solution — a universal cross-platform framework React Native.
Key features of this creation:
- One-time development — React Native allows to use of the same code to create apps for Android and iOS, which saves time and money.
- Rapid development — Development in React Native is faster than traditional methods, as the framework makes creating user interfaces easy and accessing native device features.
- High performance — Applications built with React Native provide high performance because they use native components and can run faster than hybrid apps.
- Flexibility — React Native allows to use existing React code and also integrates easily with other technologies and libraries, making it a very flexible and scalable framework for mobile development.
And yes, it wasn’t just your imagination — you have the opportunity to transfer your web application to a full-fledged mobile application with no drama and hire two separate teams to develop applications for IOS and, respectively, for Android systems.
Conclusion
All in all, React is a time-tested, powerful and efficient library that allows developers to quickly and efficiently create complex user interfaces for web or mobile cross-platform applications. That is why it deserves an award plate with the inscription “worthy to form the basis of your business idea” our specialists are always ready to help with.
Software Development Hub provides full-cycle services for the development of mobile applications, web apps, and custom software for various fields. Competent implementation of client's ideas is possible due to expertise of technical specialists, whose work is coordinated by an experienced project manager.
Categories
Share
Need a project estimate?
Drop us a line, and we provide you with a qualified consultation.