Boost Your Web App Security with JSON Web Tokens: Learn How They Work and Why You Need Them
From this article you will understand the notion of JWT, its role in the modern web-development, and the work of technology behind it.
JSON Web Token (JWT) is a set of encrypted data, with the help of which it is possible to safely store and transmit information necessary for the identification of the user in the requested resources (servers and applications) and, as a result, the delivery of necessary and valid information in response. This approach is a popular method of authentication and a generally accepted standard for creating access tokens based on JSON (RFC 7519).
Principle of performance of JWT
So, what is JWT, and what is it for? Here are simple explanations in pictures.
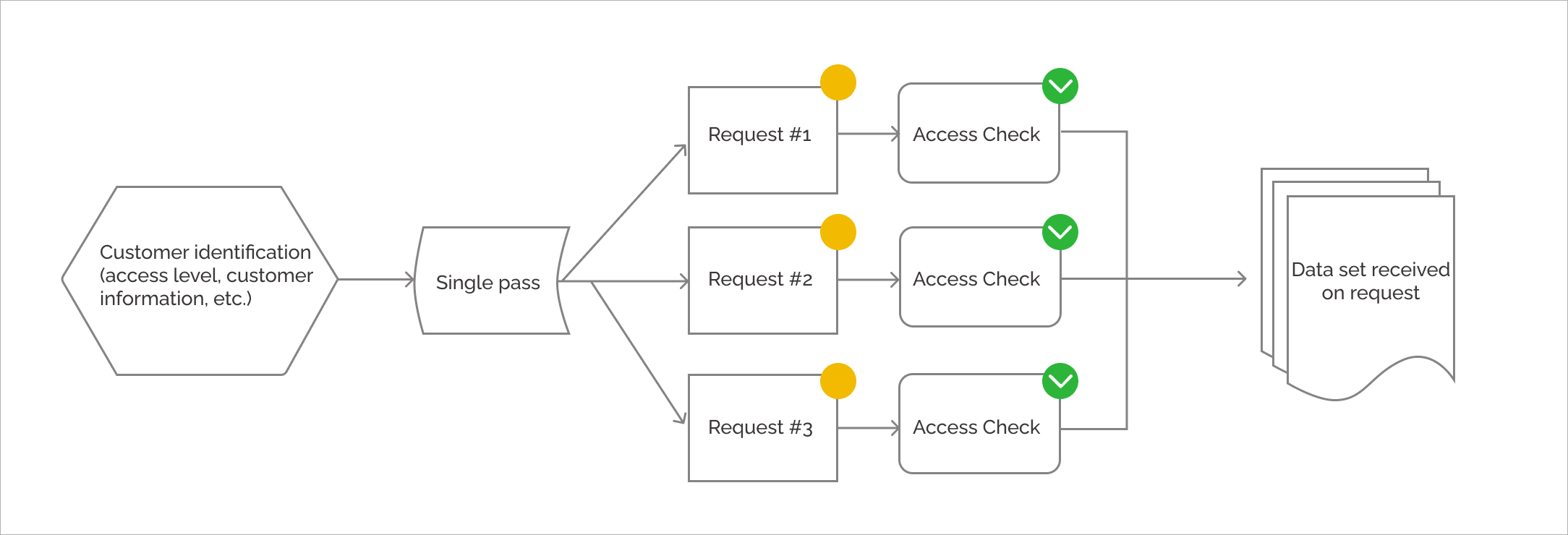
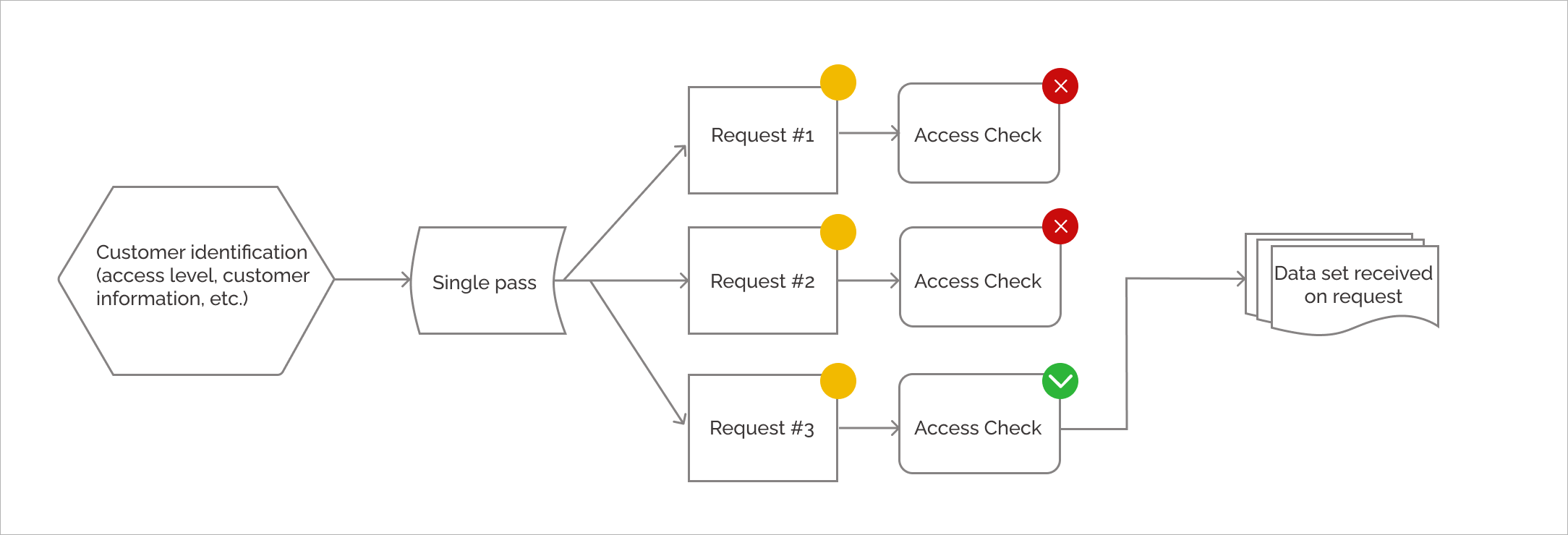
Imagine that you are supposed to undergo a medical examination in a local clinic before starting a new job. For this, it is necessary to pay a visit to 3 doctors from different departments and get the results of the examination. Obviously, the first thing you need to do is to go to the registration desk and get a document that states who you are, what exactly you need to examine, and the reason for it. (See Pic.1)
After all, you can't just walk into a surgeon's office and demand to remove your appendix without a document authorizing it. It is in order to prevent such unauthorized requests that JWT technology exists.

Let's decode our images:
- identification is a user authorization process; ;
- single pass is a JWT token which we receive and then use to request the information we need from the servers.
It is also necessary to mention, that the rights granted to specific users can be limited if necessary. For example, to not give new users access to functionality they will not need yet.

More about the structure
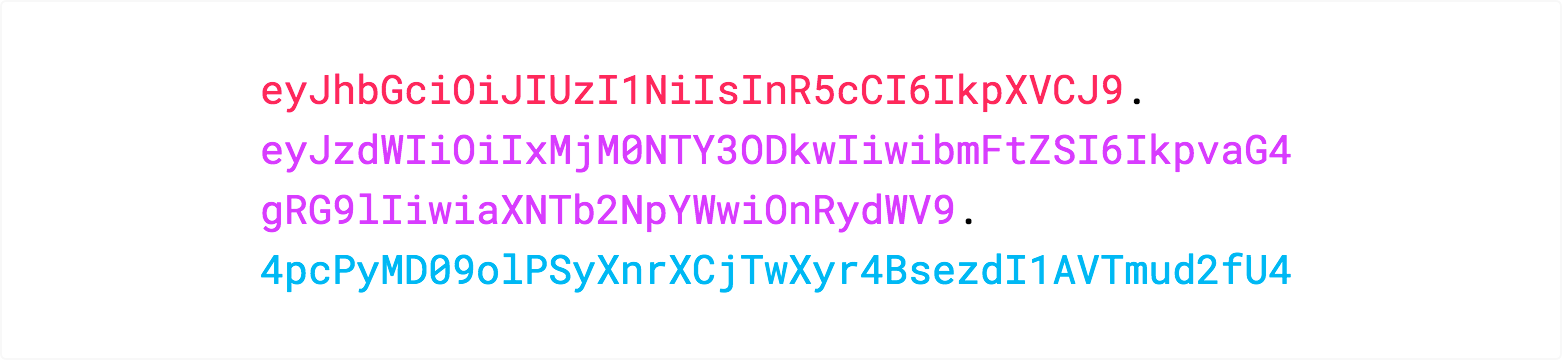
In its compact form, a JWT contains three parts:
Header. It normally consists of two parts: type of token (JWT) and signature algorithm used, for example, HMAC SHA256 or RSA.
Payload. It is a payload containing statements. Statements present information about an object (normally about a user) and extra data.
Signature. Signature is used to verify that the message has not been modified along the way, and in the case of tokens signed with private key, it can also verify that the sender of the JWT is the one who he claims to be.
JWT structure normally looks like that: xxxxx.yyyyy.zzzzz

Read also: Best Practices of Security & Protection of Mobile Applications
Do I really need it? That token of yours
How to understand that you should implement JWT technology in your project? Here are two main criteria by which you can determine if your web application needs to be in JSON Web Token:
Authorization: this is the most common JWT usage scenario. Once the user is logged in, each subsequent request will include the JWT, allowing the user to access the routes, services, and resources authorized with that token. Single sign-on is a feature currently widely used by JWT due to its low overhead and ease of use across different domains.
Information exchange: web-tokens JSON are a good way to secure information transmission between parties. Because JWTs can be signed—for example, using public and private keys—you can be sure that the senders are those who they say they are. Also, since the signature is calculated using the header and payload, you can also ensure that the content has not been modified. Follow resource to discover JSON Web Tokens.
The above scenarios are must-have functionality, for example, for such web applications as:
- CMS systems
- Online stores
- Cloud services
- Applications with a layered architecture
- Messengers
- Social nets
On the contrary, for the list below JWT are not needed at all:
- Static websites that do not use the API
- Websites where user data is not stored or used
- Websites without authentication
- Websites where sophisticated security is not required.
Сonclusions
Summing up, it is possible to outline several conclusions:
- JWT allows to transmit information the user needs to servers quickly and efficiently, which in turn, allows to deliver all necessary amount of information back to him/her.
- JWT offers safety mechanism able to protect against attacks and forgery.
- JWT technology is used in most web-applications that demand authorization, which cannot and shouldn’t leave you feel indifferent to understanding principles of its operation.
Our professionals are always ready to consult you on issues of your interest.
Software Development Hub provides services for development mobile applications, web apps and software for various fields. Competent implementation of client's ideas is possible due to expertise of technical specialists, whose work is coordinated by an experienced project manager.
Categories
Share
Need a project estimate?
Drop us a line, and we provide you with a qualified consultation.