Best Prototyping Tools for UI UX Designer
Prototyping is an important step in the product design and development process that helps identify and correct errors, improve efficiency and reduce production costs. If you plan to develop a product that will meet business requirements and user needs, prototyping is an indispensable tool to help you understand how the product will perform in the real world.
Disclaimer. This article sources information from a variety of websites and publicly available descriptions on the internet, as well as project websites. The authors of this article do not guarantee the authenticity or accuracy of the information provided. While efforts have been made to adhere to fair use principles to the extent permitted by law, the use of material from other sources is for informational purposes and commentary, and no liability is assumed for such usage. Readers are encouraged to independently verify information and consult official sources for verification. The authors are not responsible for any consequences arising from the use of this material.
Prototyping might have different levels of complexity, from a simple layout on paper to a full-fledged interactive prototype. The main purpose of prototyping is to test the functionality and interaction of the product with users, allowing designers and developers to identify and correct errors before the product is released to the market.
Most frequently, prototypes are used in design in order to:
- Show what the final product will look like. Potential users can evaluate the look and feel of the product and give their expert opinion.
- Evaluate the functionality of the product. A prototype can help identify potential functionality issues, user interaction flaws, and flaws in the product's technical implementation.
- Assess product compliance with business requirements. A prototype can help determine whether the product meets the business requirements and what changes are to be made to make the product more effective.
- Collect feedback from users. A prototype can be used to get feedback from users so that designers and developers can make changes to the product and improve it.
- There are several types of prototypes that differ in design. For example, paper prototypes enable to create rapid conceptual models to test solutions in real time. Another type of prototypes are interactive prototypes, which are closer to the final product in terms of functionality and appearance, and which can be used to test different options for interacting with users.
In addition, prototyping can be used to communicate with stakeholders, including clients, investors, and other designers. It allows you to demonstrate and explain decisions about the functionality and interaction of the product with users.
To sum up, prototyping is an important part of the product design and development process. It helps designers and developers understand how users will interact with the product and how it will function in the real world. Prototyping allows you to identify and correct errors in a product before it is released to the market, which reduces production costs and increases the efficiency of product development.
Tools for prototyping
There are a number of tools you can easily build prototypes (and not only them) with; each of them has its advantages and disadvantages, which I will describe to you further in this article. In my work, I usually use Figma for prototyping, since most of the processes are in Figma, so me and the team can easily make and review prototypes without switching to third-party tools. But that doesn't mean Figma is the best tool.
Let's have a look at the tools you can use to create prototypes.
Figma
Figma is an online prototyping and interface design tool that allows you to create vector images, mockups, and prototypes. Figma's features include creating interactive mockups, collaborating on projects, scaling, etc. This is a tool that makes work in a team convenient. Figma allows you to annotate mockups and prototypes, share them with other users, and work on them in real time.

Advantages of Figma:
- Teamwork, as Figma allows you to work in a team on a project, share layouts and prototypes with other users and edit them together in real time.
- Online tool, because Figma works in the cloud and does not need to be installed on a computer, which allows you to work with mockups and prototypes from any device and from any place.
- High speed and performance, allowing you to quickly create and edit layouts and prototypes.
- A wide selection of functions and integrations for designing and prototyping interfaces, as well as integration with other tools and services, such as Slack, Trello, Zeplin and others.
- Automated features, such as automatic creation of color and style sheets, which allow for efficient use of time and increase productivity.
- The ability to test prototypes and collect feedback from users, which allows you to improve the design and interaction of the interface.
- Free version with limited features, which allows you to start working with the tool for free and without restrictions. But even this is quite enough to create prototypes and mockups with a large number of screens.
- Figma has an open API that allows developers to create their own plugins and integrations with other tools and services. And this helps designers in their practical work, with plugins and widgets, you can directly use tools that previously had to be searched on the Internet and used in different places. For example, one of the best plugins is Lootie Animation, which enables to generate or find the necessary animation for your own prototypes directly in Figma itself, which will significantly speed up development.
- Ability to work with vector and raster graphics, which allows you to create more detailed and realistic layouts and prototypes.
- Ease of use: Figma has a simple and intuitive interface that allows you to quickly learn to work with the tool and create mockups and prototypes.
As for the disadvantages, I can mention the following items:
- The free version limits the number of projects stored in the cloud and the number of employees who can work on a project at the same time.
- Inaccessibility without Internet: Figma requires a constant Internet connection to work with files, which might be a problem in case of restricted networks or absence of Internet connection.
- Figma has a certain learning stage that might be difficult for beginners.
- Speed: Sometimes Figma can be slow when processing large files, which can cause performance issues.
Sketch
Sketch is a mockup and prototyping tool, though very powerful, that allows you to create vector images and mockups. One of the downsides of this tool is that it is a paid tool and it only works on macOS. Sketch also allows you to create interactive prototypes that can be tested on different devices and screens. Unfortunately, you can build only simple prototypes in it, without advanced animation.

Here are some advantages of Sketch for prototyping:
- Sketch has a number of built-in capabilities for customizing animations and transitions between prototype elements. This allows you to create more dynamic and attractive prototypes.
- Availability of a large number of resources such as plugins, templates and applications that allow you to extend the capabilities of the tool and facilitate the prototyping process. • Easy integration with other tools, such as Zeplin, InVision and Framer, which allows you to collaborate effectively with other team members; however, because of this fact, it creates some inconvenience when switching between different tools.
- Efficient workflow, as Sketch allows you to quickly create and edit layouts, which facilitates the prototyping process and allows you to use your time efficiently.
- Cloud synchronization: Sketch has the ability to synchronize layouts with the Sketch Cloud service, allowing you to save and share layouts between team members.
In spite of the fact that Sketch is one of the leading prototyping tools, it has its flaws that might complicate the design and prototyping process. Here are a few of them:
- Limited functionality: Sketch can be limited when it comes to creating complex animations and user interactions.
- Inability to work with vector files from other programs: Sketch may have problems importing and exporting vector files created in programs such as Adobe Illustrator or CorelDRAW.
- High cost: Sketch is a commercial product with a high cost. This can be a challenge for small teams and students looking for affordable design and prototyping tools.
- Need for Internet connection in order to save and share: Sketch requires an Internet connection to save and share files, which may not be convenient for designers working in remote locations with limited Internet access. All these shortcomings can be solved with additional tools and resources, but it is better to be aware of them before choosing Sketch for prototyping and designing.
Adobe XD
Adobe XD is a design and prototyping tool from Adobe that lets you create vector graphics, mockups, and prototypes. Adobe XD has built-in features for creating interactive prototypes that can be tested on different devices and screens. Adobe XD is one of the leading tools for prototyping and interface design, and it has its advantages and disadvantages. Here are some pros and cons of Adobe XD for prototyping.
 Advantages:
Advantages:
- Creative Cloud integration: Adobe XD easily integrates with other Creative Cloud applications, such as Photoshop and Illustrator, allowing for efficient use of resources and consistent design.
- Automate repetitive tasks: Adobe XD has features to automate repetitive tasks, increasing workflow efficiency.
- Built-in component libraries: Adobe XD contains built-in component libraries, such as buttons and icons, to simplify the design and prototyping process.
- Large selection of templates and resources: Adobe XD has a large selection of templates and resources, which facilitates the design and prototyping process.
- Possibilities for team collaboration: Adobe XD has built-in collaboration tools, such as feedback sharing and the ability to collaborate on layouts, allowing you to work effectively with a team.
Read also: The role of UX/UI Design in The Development of Mobile Applications
Disadvantages:
- Limited possibilities of integration with other tools, compared to other programs.
- Limited support for file types, which can complicate the process of working with other programs.
- High price: Adobe XD is quite an expensive tool, which can be a problem for smaller teams or freelancers.
- Limited functionality compared to some other tools, especially when it comes to developing complex designs and interactive prototypes.
- Not very popular for collaboration with developers, which can make the collaboration process between designers and developers difficult.
- Requires an Internet connection to operate, which may be a problem in environments with limited Internet access.
Overall, Adobe XD is a powerful tool for prototyping and interface design, with its own strengths and weaknesses. The choice of a specific tool depends on the needs of the project and the personal preferences of the designer.
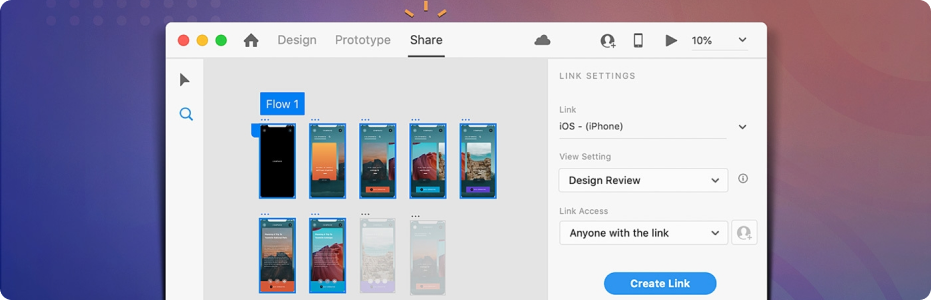
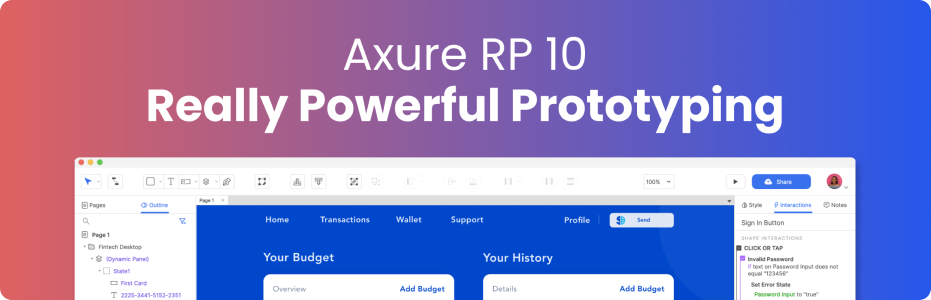
Axure RP
Axure RP is another popular tool for prototyping and developing websites, applications, and interfaces. Axure RP is a powerful tool that allows designers and developers to create high-quality prototypes with lots of interactive elements and features.
For prototyping in Axure RP, you can use a variety of interactive elements, such as buttons, text fields, lists, windows, popups, and others. You can change the colors, sizes and shapes of elements, add animations and transition effects between pages.
One of the main advantages of Axure RP is its ability to create complex interactive prototypes with scrolling, dragging, and other features that may be necessary to create realistic prototypes of applications and websites.
Besides, Axure RP has the ability to work with variable and dynamic data, which allows you to create more complex interactive elements and add language and currency switching functions to prototypes, as well as implement multilingual functions. It is currently the most sophisticated and effective prototyping tool available.

Here are some pros and cons of using Axure RP:
Pros:
- Advanced functionality: Axure RP provides a comprehensive set of prototyping tools, including the ability to add interactions, animations, and scripts.
- Ability to create complex prototypes: Axure RP allows you to create complex prototypes with a large number of pages and interactions between them.
- Ability to test prototypes: Axure RP has built-in tools for testing prototypes, allowing users to test the functionality and effectiveness of the design.
- Axure RP supports collaborative work, allowing multiple users to work on the same project at the same time.
Cons:
- High cost: Axure RP is a relatively expensive tool, especially for a single user, so not everyone can afford to buy it.
- High complexity: Axure RP has a fairly high entry threshold for newcomers, so it may take more time and effort to master all its features.
- Limited ability to collaborate with other tools: Axure RP does not support importing and exporting files to other applications, which can make it difficult to collaborate with other users using other prototyping applications.
- No browser workspace: Axure RP works exclusively with the desktop app, so users will have to purchase the app just to view the prototype.
Conclusion
In this article, I have described the advantages and disadvantages of the 4 prototyping tools that are most popular among users. Of course, with the development of technology, there are instruments that are created exclusively for prototyping or those ones that can integrate with the variety of others, which are even free, such as InVision, Marvel App, Principle, Origami Studio, Justinmind, ProtoPie and other interesting tools that are not iworse for prototyping than listed above. However, I described only those tools that are convenient to build mockups and create prototypes in; these are the tools in which you can work with a team and demonstrate your ideas to the staff. Applying them, designers can build a large number of screens and create a prototype without losing a single screen.
Software Development Hub is a team of like-minded people with broad experience in software development, web and mobile engineering. We provide clients with a full comprehensive custom development cycle, including architecture planning, business analysis for clients, UI/UX design, quality control, project management and support.
Categories
Share
Need a project estimate?
Drop us a line, and we provide you with a qualified consultation.