Design-Ressourcen und Tools, die Sie auf jeden Fall verwenden werden
Dieser Artikel enthält Ressourcen, die Designer bei ihrer Arbeit fast täglich verwenden. Wir empfehlen daher, diese Sammlung zu Ihren Lesezeichen hinzuzufügen. Die unten aufgeführten Tools helfen Ihnen bei der Erstellung beeindruckender Designs.
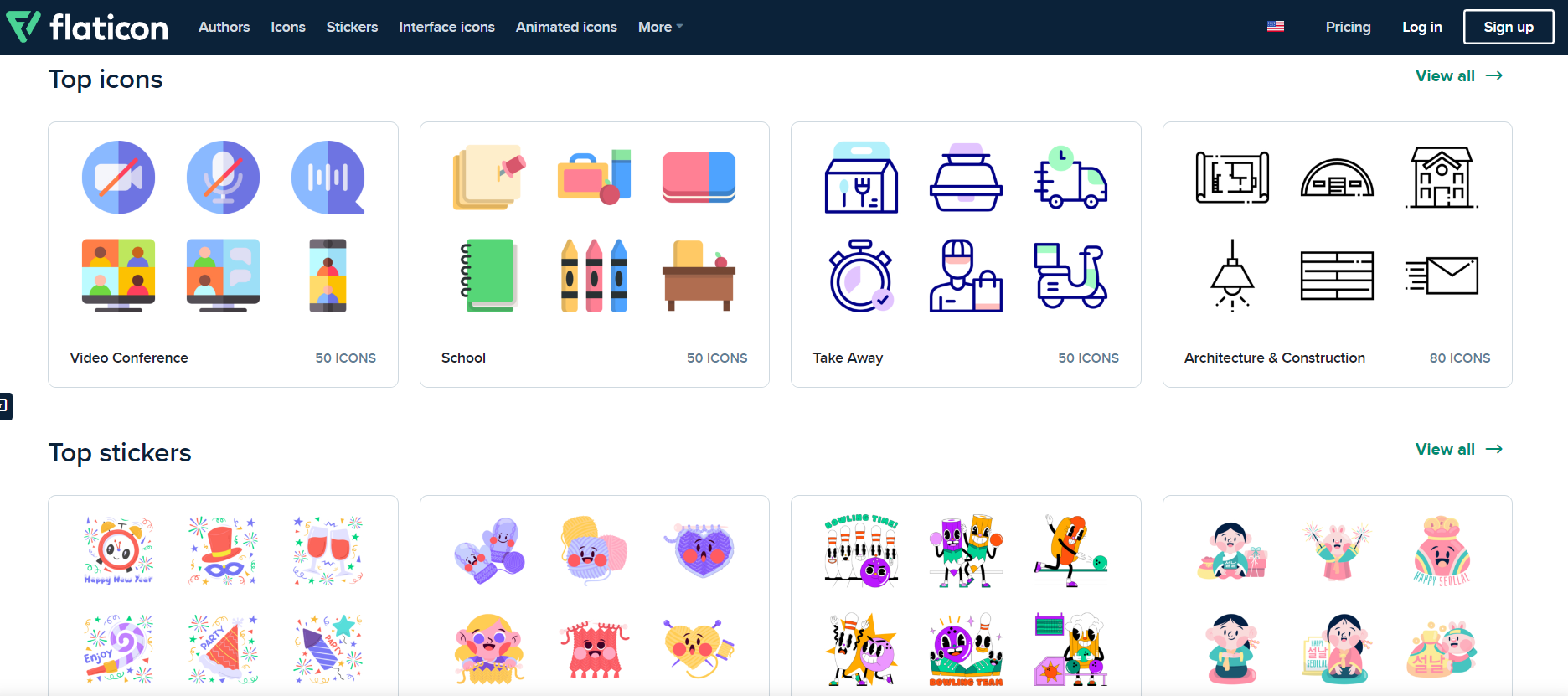
Flaticon

Quelle: www.flaticon.com
Eine große Anzahl von Icons zu einer Vielzahl von Themen. Alle Icons sind als SVG, EPS, PSD und PNG in verschiedenen Größen erhältlich. Es gibt kostenlose und kostenpflichtige Sammlungen. Sie können Ihre eigenen Sammlungen erstellen, die Farbe der Icons bearbeiten und Icons mit dem Flaticon Plugin direkt in Figma einbinden.
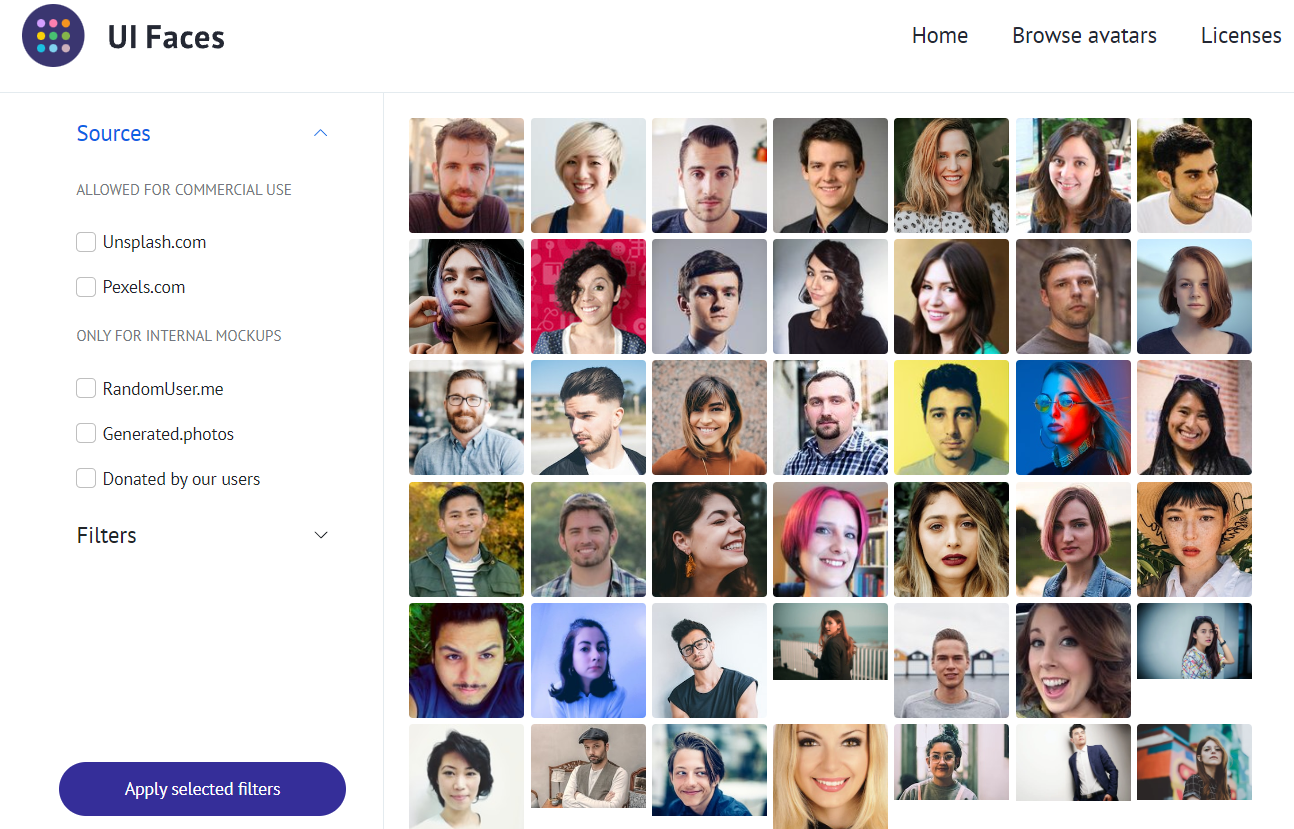
UI Faces

Quelle: www.uifaces.co
Eine Sammlung von Gesichtern, die als Stubs für Bewertungen, Karten, etc. in Ihren Layouts verwendet werden können. UI Faces sammelt verschiedene kostenlose Avatar-Platzhalter-Quellen, die Sie in Ihren Designmockups per Copy-Paste, API, Plugins für Sketch, Adobe XD und Figma verwenden können. Es gibt einen Filter nach Alter, Geschlecht, Haarfarbe und Emotionen.
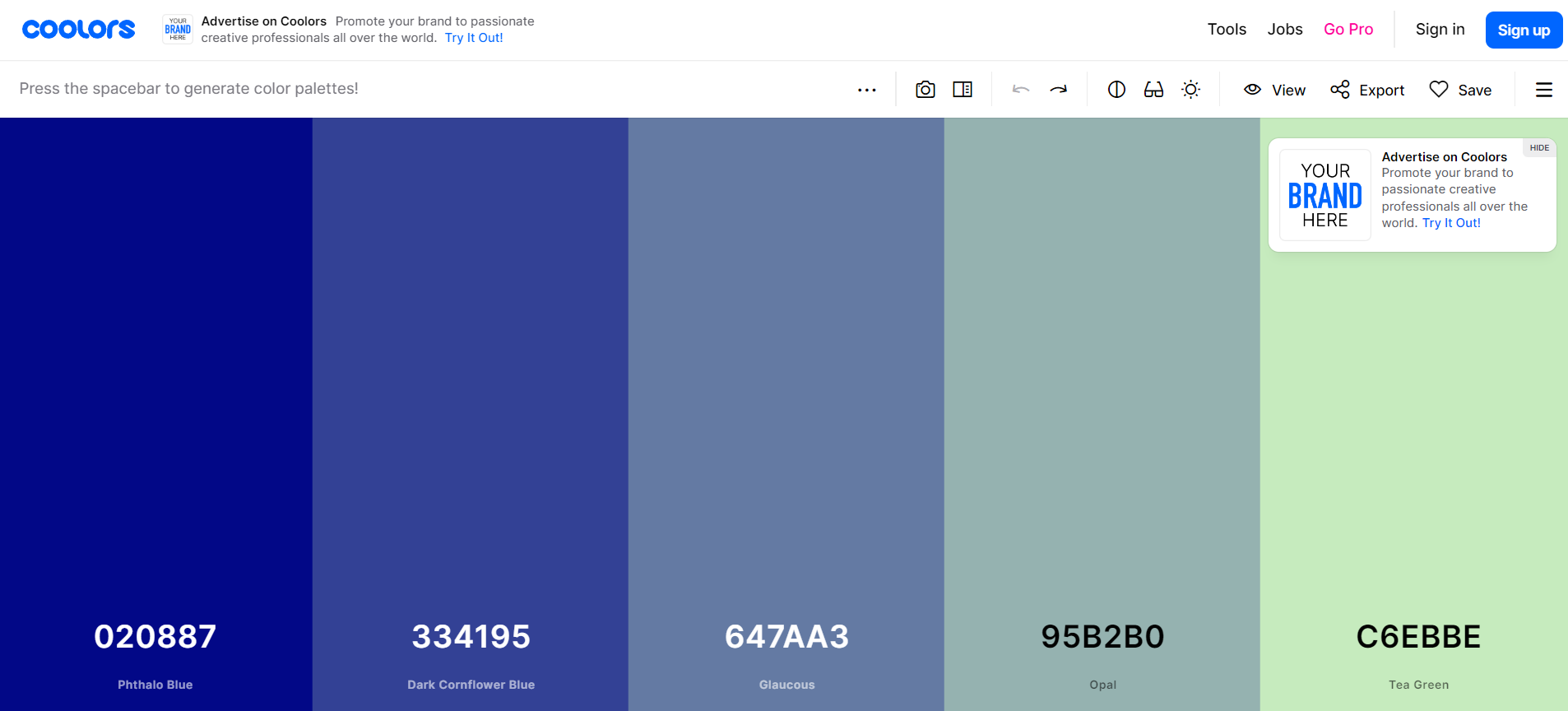
Сoolors

Quelle: coolors.co
Ein praktisches Werkzeug für den Farbabgleich. Sie können dieses Werkzeug verwenden, um eine kontrastierende Farbe für ein Element auszuwählen oder um eine ganze Farbpalette zusammenzustellen. Es ist besonders nützlich für Anfänger - es ist ein guter Trainer für Farbkenntnisse. Der Dienst gibt Ihnen die Möglichkeit, sich mit den Trendpaletten vertraut zu machen und die Palette aus dem Bild zu extrahieren.
Lesen Sie auch: 16 UI/UX design trends for medical mobile apps in 2023
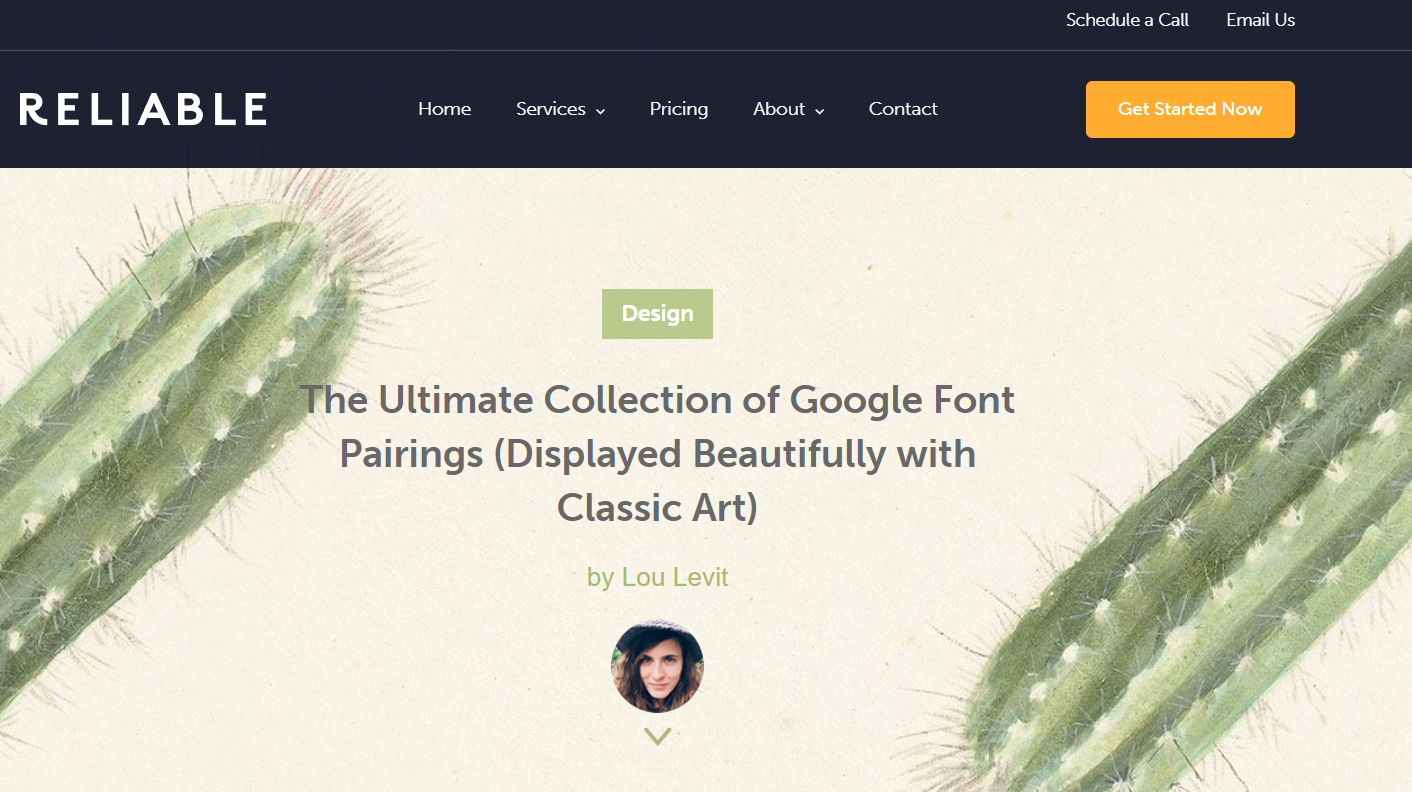
Reliable

Quelle: www.reliablepsd.com
Eine Sammlung von professionell ausgewählten Schriftartenpaaren. Alle Schriften sind in Google Font verfügbar, und Sie können sie direkt von der Website herunterladen oder den HTML-Code kopieren. Durch die Verwendung professionell zusammengestellter Schriftartenpaare können Sie eine Menge Zeit, Energie und Mühe sparen.
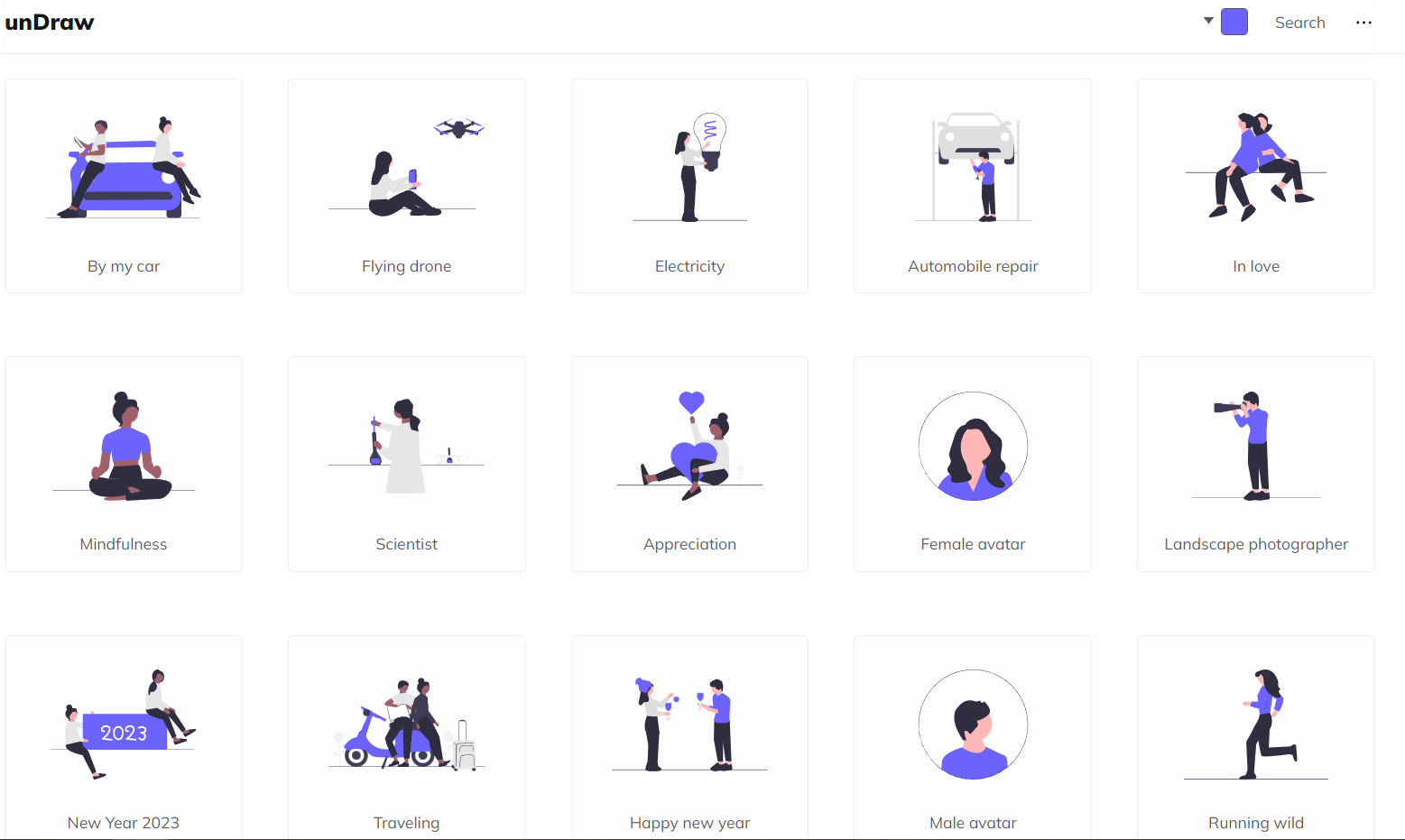
Undraw

Quelle: undraw.co
Eine Sammlung kostenloser Vektorillustrationen in einem modischen Stil. Perfekt für Websites oder Produkt-Websites. Die Bilder sind skaliert, ohne die Qualität zu beeinträchtigen. Sie können die Illustrationen in jedem Projekt verwenden, kommerziell oder persönlich, ohne Zuschreibung oder irgendwelche Kosten, eine wirklich offene Lizenz.
Freepik

Quelle: www.freepik.com
Große Sammlung von kostenlosen Fotos, Vektorbildern, Illustrationen, Mockups, Vorlagen, Schriftarten, Texteffekten und Hintergründen zu einer Vielzahl von Themen. Bequeme Bildersuche nach Stichworten. Die Website enthält kostenlose und kostenpflichtige Bilder. Sie können einen praktischen Filter nach Farbe, Stil und Bildformat verwenden.
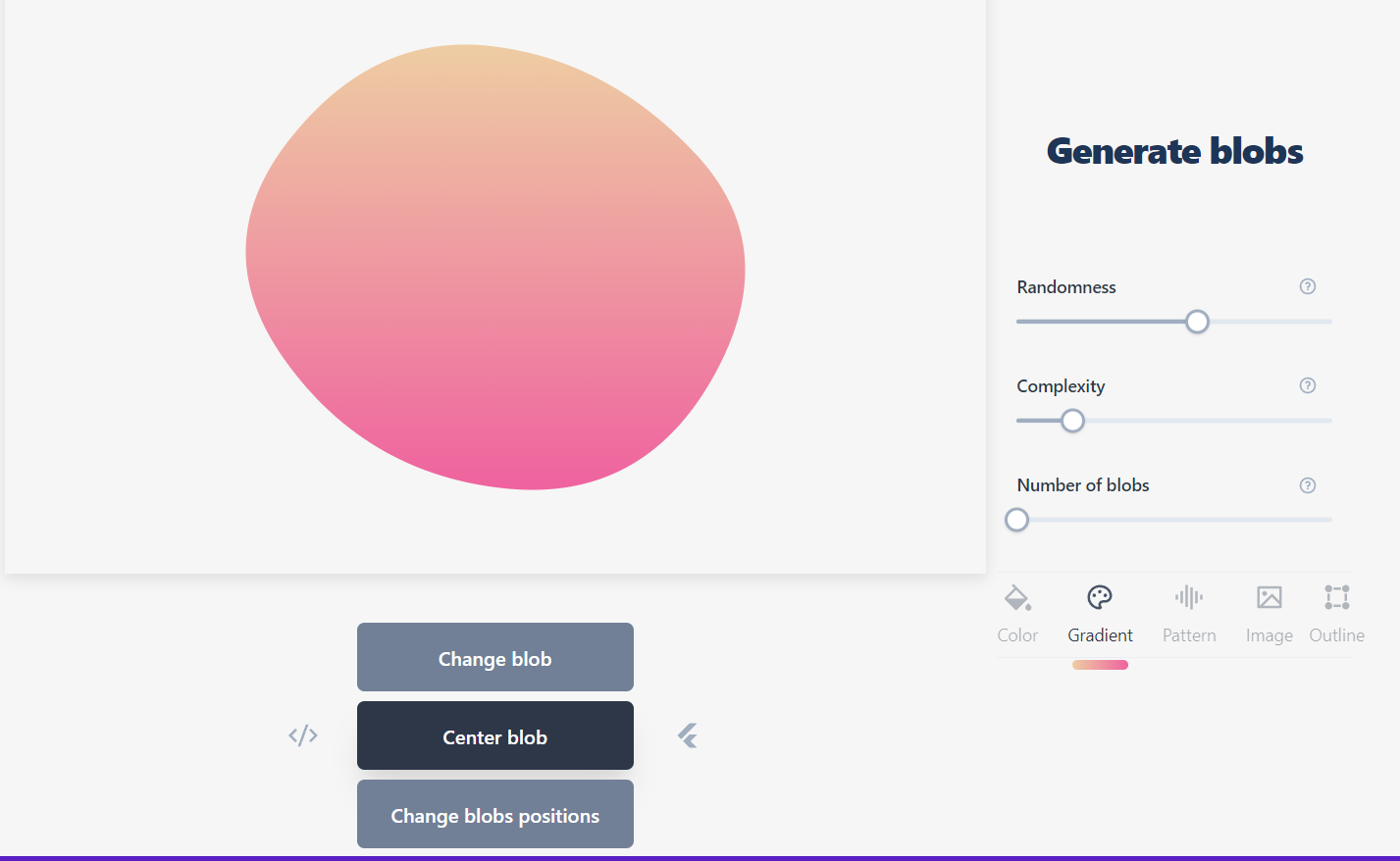
Blobs.app

Quelle: blobs.app
Anpassbare Blobs als SVG und Flutter Widget. Erstellen Sie zufällige oder feste Blobs, Schleife, animieren, Clip sie mit Leichtigkeit.
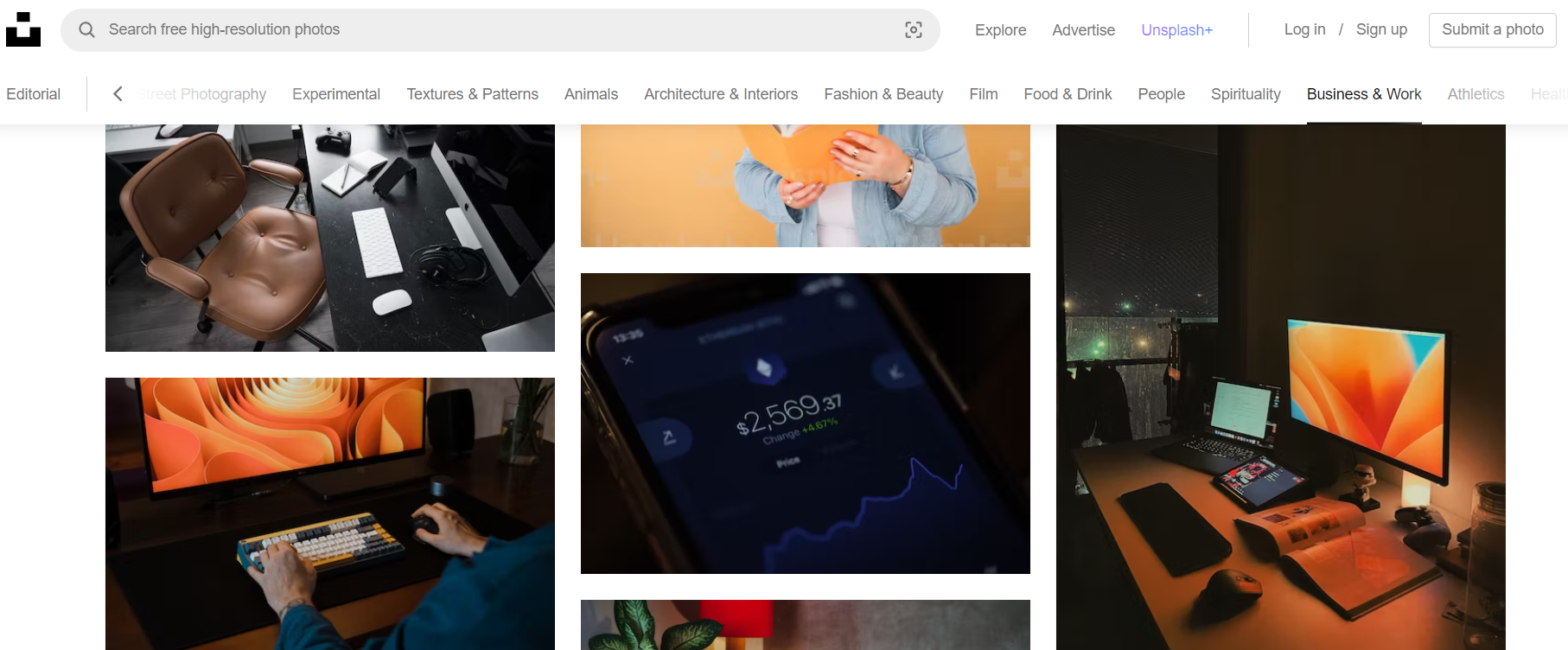
Unsplash
Quelle: unsplash.com
Unsplash ist eine Plattform mit über 210.000 Fotografen und einer ständig wachsenden Bibliothek von 2 Millionen Fotos. Hochwertige, hochauflösende Bilder sind nach Themen sortiert, und es gibt auch eine Stichwortsuche. Für Figma gibt es ein Plugin, mit dem Sie Bilder direkt zu Figma hinzufügen können.
Software Development Hub ist ein Softwareentwicklungsunternehmen mit einem Team von 100 Ingenieuren, die es sich zur Aufgabe gemacht haben, Tech-Produktunternehmen und Start-ups dabei zu helfen, ihre Ziele durch IT-Outsourcing zu erreichen. Wir entwerfen benutzerfreundliche Software-Erlebnisse. Unser Tech-Stack umfasst eine Reihe von robusten Tools für die Entwicklung von mobilen und Web-Anwendungen - von der Definition der wichtigsten geschäftlichen Anforderungen bis hin zur Gestaltung einer klaren Marken-/Produktvisualisierung. Holen Sie sich ein kostenloses Beratungsgespräch für Ihre Designidee!
Categories
About the authors
Share
Benötigen Sie einen Projektkostenvoranschlag?
Schreiben Sie uns, und wir bieten Ihnen eine qualifizierte Beratung.