Warum ist React Ihre Aufmerksamkeit wert?
React ist eine JavaScript-Bibliothek, mit der sich Benutzeroberflächen für Webanwendungen erstellen lassen. Sie wurde von Facebook entwickelt und ist bei Entwicklern von Webanwendungen sehr beliebt geworden.
Statistik
Bevor wir direkt zum Thema übergehen, möchte ich Sie davon überzeugen, dass der Titel des Artikels eine objektive Wahrheit ist, die auf Fakten beruht. Wir werden uns nun ein paar Diagramme ansehen, die den Vorteil und die Beliebtheit von React gegenüber anderen Javascript-Frameworks/Bibliotheken deutlich machen. .
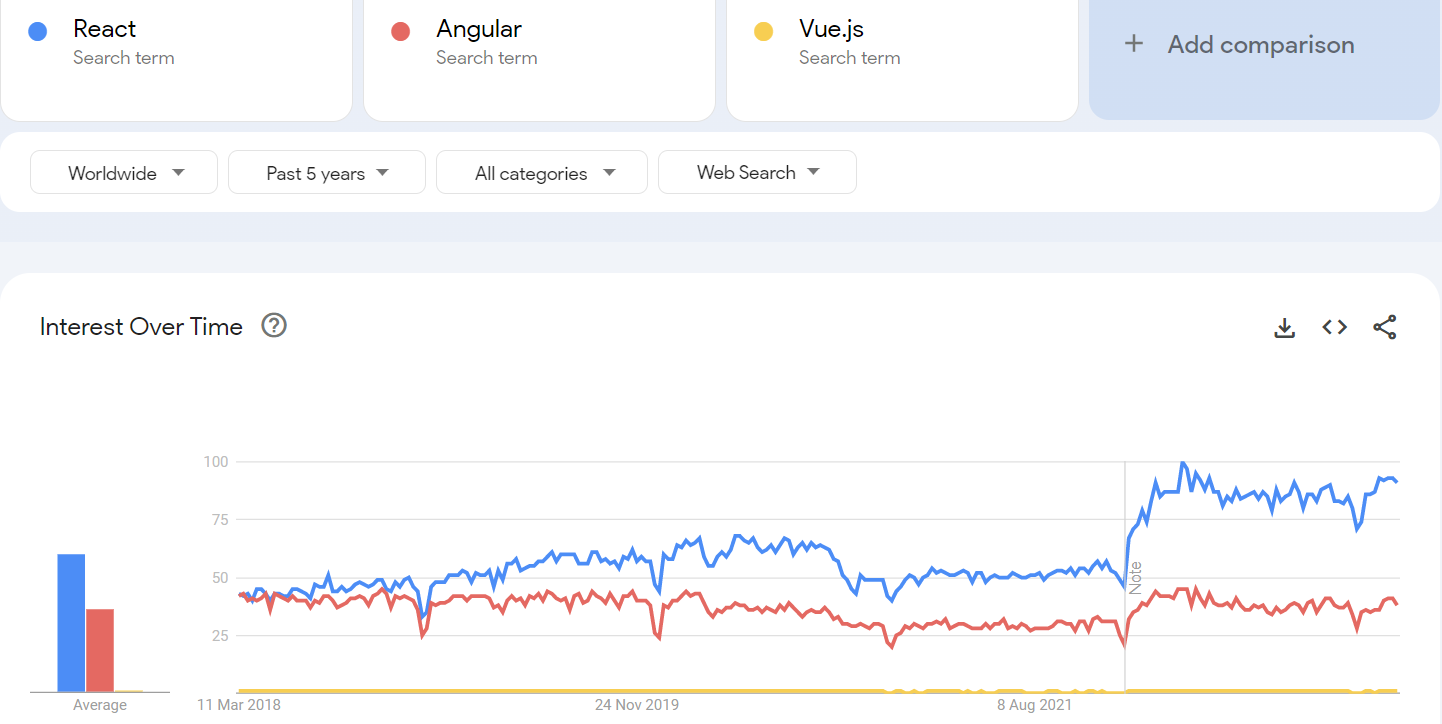
- Die Beliebtheit von Frameworks bei Google-Abfragen in den letzten 5 Jahren.

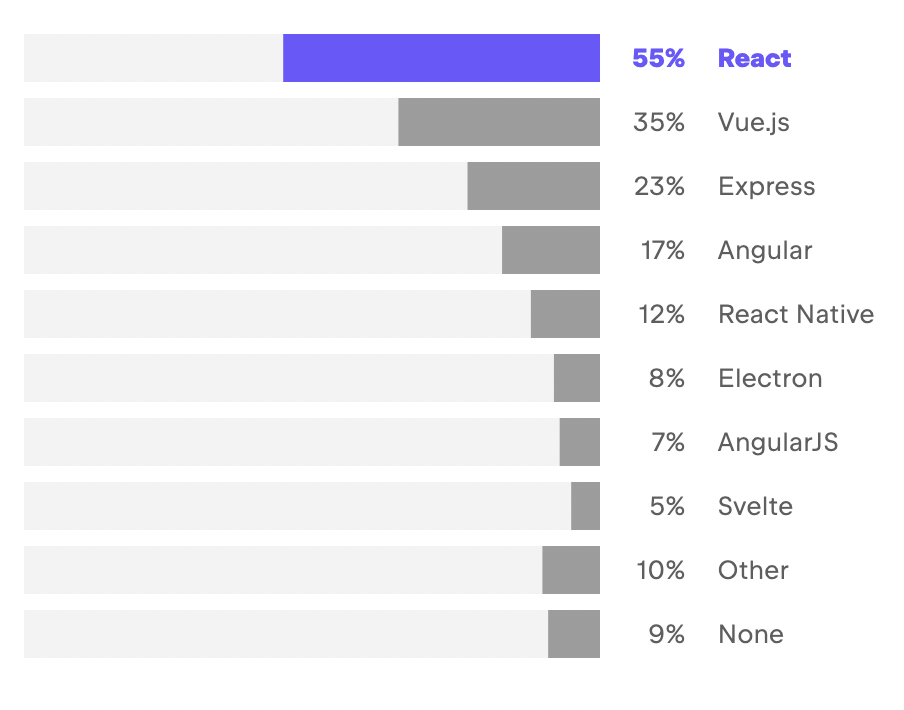
Ressource: Google trends - Häufigkeit der Nutzung von Frameworks/Bibliotheken durch Entwickler ab Ende 2022

Ressource: JetBrainsIch hoffe, dass diese Daten Ihr Interesse an der weiteren Lektüre dieses Artikels ein wenig geweckt haben :) Und nun wollen wir uns genauer mit den Funktionen von React beschäftigen und warum es gut ist.
5 Gründe, sich in React zu verlieben
Sie ist wirklich reaktiv!
Bei der Interaktion des Benutzers mit der Anwendung, z. B. beim Klicken auf eine Schaltfläche oder bei der Eingabe von Daten in ein Formular, erhält der Browser den Befehl, die Seite neu zu zeichnen (DOM). Beim Standardansatz muss der Browser selbst bei einer kleinen Änderung den gesamten Inhalt vollständig aktualisieren, indem er jede Codezeile durchläuft, bis er die benötigte Zeile erreicht, was unnötige Last erzeugt und die Leistung der Anwendung direkt beeinträchtigt.
React bietet eine großartige Lösung für diesen globalen Overhead für Anwendungen - Virtual DOM. Kurz gesagt, erstellt es bei Änderungen eine virtuelle Kopie des Dokuments (Virtual DOM), die nur die Änderungen im Anwendungsstatus enthält und vergleicht sie mit dem realen Dokument (DOM). Diese Operationen ermöglichen es dem Browser, genau zu bestimmen, welche Elemente des Dokuments (DOM) zu aktualisieren sind und welche man nicht anfassen sollte. Das hebt die Geschwindigkeit und Effizienz der Aktualisierung von Inhalten auf ein ganz neues Niveau!
Sie kommt mit der Testabdeckung des Codes zurecht
Wenn Sie sich über die Qualität Ihres Produkts sicher sein wollen, sind Unit-Tests ein Muss. Und React ist in dieser Hinsicht sehr gut, da es eine Vielzahl von Bibliotheken bietet, zum Beispiel: Jest, Enzyme und React Testing Library. Diese Tools machen es einfach, React-Komponenten zu testen und Integrations- und E2E-Tests durchzuführen. Diese Vielfalt an Werkzeugen und die Leichtigkeit des Testens wird durch die Tatsache diktiert, dass React.
- Verfügt über eine Komponentenarchitektur für den Aufbau einer Anwendung, d. h. es ermöglicht Ihnen, große und schwer zu testende Teile des Codes in separate kleine Komponenten zu unterteilen, was den Prozess der Abdeckung des Codes mit Tests vereinfacht und beschleunigt.
- Verwendet JSX, eine Erweiterung der JavaScript-Sprache, die es Ihnen ermöglicht, eine HTML-ähnliche Syntax für die Erstellung von Komponenten zu verwenden. Dadurch wird der Code lesbarer und verständlicher, was das Schreiben von Tests erleichtert und ein schnelleres Auffinden und Beheben von Fehlern ermöglicht.
Großer Apfelbaum = viele Äpfel
Wie wir bereits gesehen haben (siehe Abschnitt "Statistiken"), ist React unter den anderen Frameworks am beliebtesten. Nach den Daten von NPM gibt es im März 2023 mehr als
- React: 1.600.000 Pakete
Angular: 820.000 Pakete
Vue.js: 530.000 Pakete
Was die Anzahl der verfügbaren Pakete angeht, ist das React-Ökosystem größer als Angular und Vue.js zusammen! Zusätzlich zu den schönen Zahlen bietet dieser Faktor auch einen netten Bonus - eine große Datenbank mit verschiedenen Bibliotheken/Paketen, die von der Community geschrieben wurden. Dies kann eine große Zeitersparnis sein, wenn man nicht standardisierte Geschäftsentscheidungen trifft und große und architektonisch komplexe Webanwendungen schreibt.
Eine fortschrittliche Entwicklergemeinschaft, die die Codebasis des Frameworks ständig verbessert, macht React zur besten Wahl für die Erstellung hochwertiger, effizienter und skalierbarer Web- und Mobilanwendungen.
Der Favorit des Volkes
React wurde vom Facebook-Team entwickelt, das die Bibliothek regelmäßig aktualisiert und pflegt. Darüber hinaus hat sich React im Laufe der Zeit bewährt und wird in großen Projekten von vielen großen Unternehmen wie Facebook (natürlich), Instagram, Uber, PayPal, Netflix und Airbnb eingesetzt.
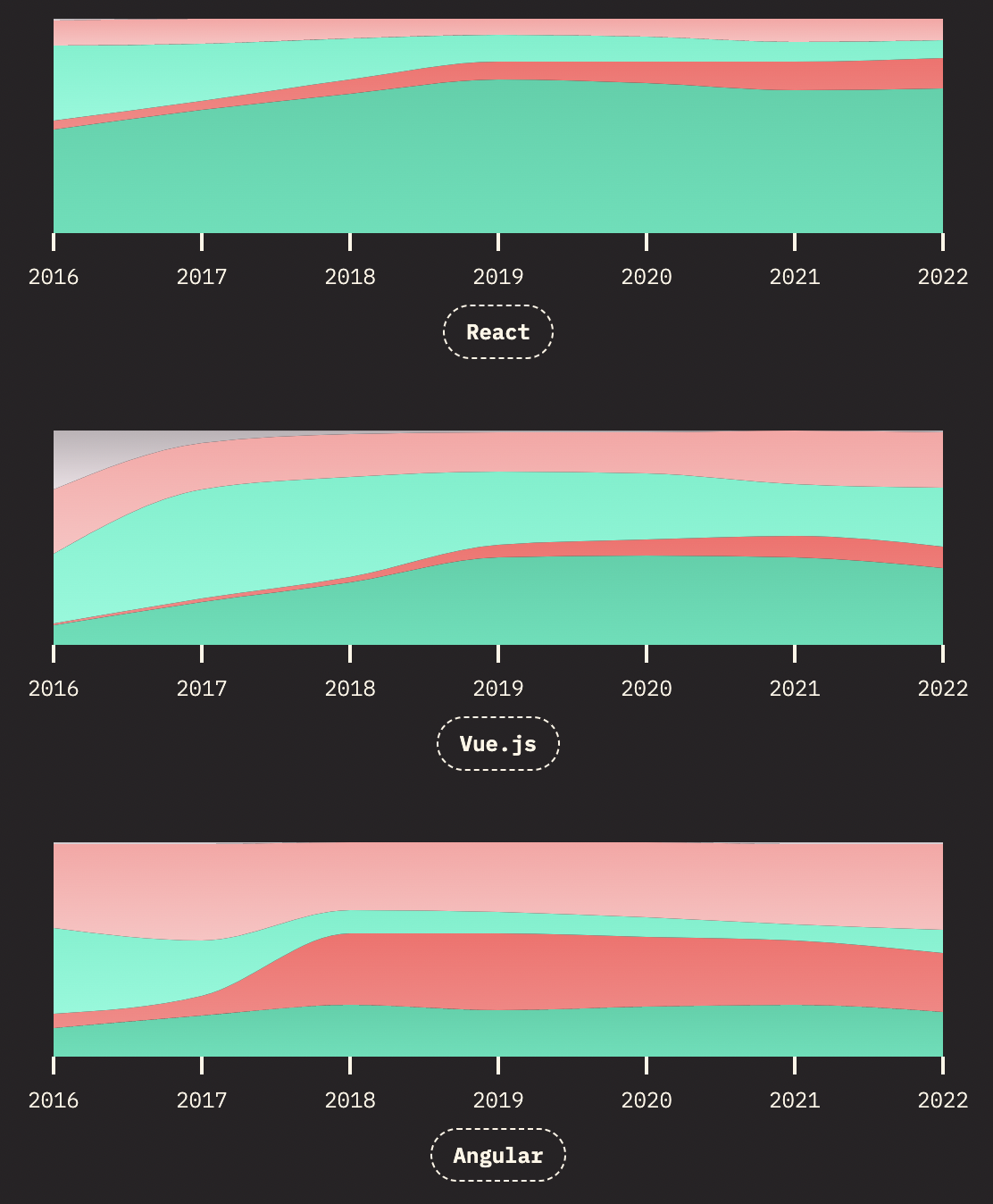
Nach den Daten von The state of JS sind mehr Befragte mit React zufrieden als mit seinen Konkurrenten.
- Werde ich in Zukunft verwenden
- Werde ich in Zukunft nicht nutzen
- Interessiert an der Nutzung
- Sind nicht an einer Nutzung interessiert

Plötzlich! React Native ist das Schweizer Messer in der Welt der Technik
Bei der Wahl zwischen einem nativen und einem plattformübergreifenden Ansatz sollten Entwickler die Perspektive des Projekts berücksichtigen und die Vorteile einer solchen Wahl bewerten. Für die plattformübergreifende Entwicklung bietet das React-Team eine Lösung - ein universelles plattformübergreifendes Framework React Native.
Die wichtigsten Merkmale dieser Entwicklung:
- Einmalige Entwicklung - React Native ermöglicht die Verwendung desselben Codes zur Erstellung von Apps für Android und iOS, was Zeit und Geld spart.
- Schnelle Entwicklung - Die Entwicklung in React Native ist schneller als mit herkömmlichen Methoden, da das Framework die Erstellung von Benutzeroberflächen und den Zugriff auf native Gerätefunktionen erleichtert.
- Hohe Leistung - Mit React Native erstellte Anwendungen bieten eine hohe Leistung, da sie native Komponenten verwenden und schneller als hybride Anwendungen ausgeführt werden können.
- Flexibilität - React Native ermöglicht die Verwendung von vorhandenem React-Code und lässt sich auch leicht mit anderen Technologien und Bibliotheken integrieren, was es zu einem sehr flexiblen und skalierbaren Framework für die mobile Entwicklung macht.
Und ja, es war nicht nur Ihre Fantasie - Sie haben die Möglichkeit, Ihre Webanwendung in eine vollwertige mobile Anwendung umzuwandeln, ohne dass Sie zwei separate Teams für die Entwicklung von Anwendungen für IOS- bzw. Android-Systeme einstellen müssen.
Schlussfolgerung
Alles in allem ist React eine bewährte, leistungsstarke und effiziente Bibliothek, mit der Entwickler schnell und effizient komplexe Benutzeroberflächen für plattformübergreifende Web- oder Mobilanwendungen erstellen können. Deshalb verdient sie eine Auszeichnung mit der Aufschrift "würdig, die Grundlage Ihrer Geschäftsidee zu bilden", mit der unsere Spezialisten immer bereit sind zu helfen.
Software Development Hub bietet Dienstleistungen für die Entwicklung von mobilen Anwendungen, Web-Apps und Software für verschiedene Bereiche. Die kompetente Umsetzung der Kundenideen wird durch das Fachwissen der technischen Spezialisten ermöglicht, deren Arbeit durch einen erfahrenen Projektmanager koordiniert wird.
Categories
Share
Neueste Beiträge
Benötigen Sie einen Projektkostenvoranschlag?
Schreiben Sie uns, und wir bieten Ihnen eine qualifizierte Beratung.