Beste Prototyping-Tools für UI-UX-Designer
Das Prototyping ist ein wichtiger Schritt im Produktdesign- und Entwicklungsprozess, der dazu beiträgt, Fehler zu erkennen und zu korrigieren, die Effizienz zu steigern und die Produktionskosten zu senken. Wenn Sie planen, ein Produkt zu entwickeln, das den geschäftlichen Anforderungen und den Bedürfnissen der Nutzer entspricht, ist das Prototyping ein unverzichtbares Instrument, um zu verstehen, wie das Produkt in der realen Welt funktionieren wird.
Haftungsausschluss. Die Informationen in diesem Artikel stammen von verschiedenen Websites und öffentlich zugänglichen Beschreibungen im Internet sowie von Projekt-Websites. Die Autoren dieses Artikels übernehmen keine Gewähr für die Authentizität oder Richtigkeit der bereitgestellten Informationen. Es wurde versucht, die Grundsätze der fairen Nutzung im gesetzlich zulässigen Umfang einzuhalten. Die Verwendung von Material aus anderen Quellen dient jedoch nur zu Informationszwecken und als Kommentar, und es wird keine Haftung für eine solche Verwendung übernommen. Den Lesern wird empfohlen, die Informationen unabhängig zu überprüfen und offizielle Quellen zur Verifizierung zu konsultieren. Die Autoren sind nicht verantwortlich für die Folgen, die sich aus der Verwendung dieses Materials ergeben.
Das Prototyping kann unterschiedlich komplex sein, von einem einfachen Layout auf Papier bis hin zu einem vollwertigen interaktiven Prototyp. Der Hauptzweck des Prototyping besteht darin, die Funktionalität und die Interaktion des Produkts mit den Nutzern zu testen, so dass Designer und Entwickler Fehler erkennen und korrigieren können, bevor das Produkt auf den Markt gebracht wird.
Am häufigsten werden Prototypen im Design eingesetzt, um:
- Zeigen Sie, wie das Endprodukt aussehen wird. Potenzielle Nutzer können das Aussehen und die Haptik des Produkts bewerten und ihre Expertenmeinung abgeben.
- Evaluieren Sie die Funktionalität des Produkts. Ein Prototyp kann helfen, potenzielle Probleme mit der Funktionalität, der Benutzerinteraktion und der technischen Implementierung des Produkts zu erkennen.
- Bewertung der Übereinstimmung des Produkts mit den Geschäftsanforderungen. Anhand eines Prototyps lässt sich feststellen, ob das Produkt die geschäftlichen Anforderungen erfüllt und welche Änderungen vorgenommen werden müssen, um das Produkt effektiver zu machen.
- Feedback von den Benutzern einholen. Mit Hilfe eines Prototyps kann Feedback von den Benutzern eingeholt werden, damit die Designer und Entwickler Änderungen am Produkt vornehmen und es verbessern können.
- Es gibt verschiedene Arten von Prototypen, die sich im Design unterscheiden. Mit Papierprototypen lassen sich zum Beispiel schnell konzeptionelle Modelle erstellen, um Lösungen in Echtzeit zu testen. Eine andere Art von Prototypen sind interaktive Prototypen, die in Bezug auf Funktionalität und Aussehen näher am Endprodukt sind und zum Testen verschiedener Optionen für die Interaktion mit den Benutzern verwendet werden können.
Darüber hinaus kann das Prototyping zur Kommunikation mit Interessengruppen wie Kunden, Investoren und anderen Designern genutzt werden. Es ermöglicht Ihnen, Entscheidungen über die Funktionalität und Interaktion des Produkts mit den Nutzern zu demonstrieren und zu erklären.
Zusammenfassend lässt sich sagen, dass Prototyping ein wichtiger Teil des Produktdesign- und Entwicklungsprozesses ist. Es hilft Designern und Entwicklern zu verstehen, wie Benutzer mit dem Produkt interagieren werden und wie es in der realen Welt funktionieren wird. Das Prototyping ermöglicht es, Fehler in einem Produkt zu erkennen und zu korrigieren, bevor es auf den Markt kommt, was die Produktionskosten senkt und die Effizienz der Produktentwicklung erhöht.
Werkzeuge für das Prototyping
Es gibt eine Reihe von Tools, mit denen sich Prototypen (und nicht nur diese) leicht erstellen lassen; jedes von ihnen hat seine Vor- und Nachteile, die ich Ihnen in diesem Artikel näher erläutern werde. Bei meiner Arbeit verwende ich in der Regel Figma für das Prototyping, da die meisten Prozesse in Figma ablaufen, so dass ich und das Team problemlos Prototypen erstellen und überprüfen können, ohne zu Tools von Drittanbietern wechseln zu müssen. Das heißt aber nicht, dass Figma das beste Werkzeug ist.
Werfen wir einen Blick auf die Werkzeuge, die Sie zur Erstellung von Prototypen verwenden können.
Figma
Figma ist ein Online-Tool für Prototyping und Oberflächendesign, mit dem Sie Vektorbilder, Mockups und Prototypen erstellen können. Zu den Funktionen von Figma gehören die Erstellung interaktiver Mockups, die Zusammenarbeit an Projekten, die Skalierung usw. Mit diesem Tool wird die Arbeit im Team erleichtert. Mit Figma können Sie Mockups und Prototypen mit Anmerkungen versehen, sie mit anderen Nutzern teilen und in Echtzeit daran arbeiten.

Vorteile von Figma:
- Teamarbeit, da Figma es Ihnen ermöglicht, in einem Team an einem Projekt zu arbeiten, Layouts und Prototypen mit anderen Nutzern zu teilen und sie gemeinsam in Echtzeit zu bearbeiten.
- Online-Tool, da Figma in der Cloud arbeitet und nicht auf einem Computer installiert werden muss, wodurch Sie von jedem Gerät und von jedem Ort aus mit Mockups und Prototypen arbeiten können.
- Hohe Geschwindigkeit und Leistung, so dass Sie Layouts und Prototypen schnell erstellen und bearbeiten können.
- Eine große Auswahl an Funktionen und Integrationen für die Gestaltung und das Prototyping von Schnittstellen sowie die Integration mit anderen Tools und Diensten wie Slack, Trello, Zeplin und anderen.
- Automatisierte Funktionen, wie die automatische Erstellung von Farb- und Stilvorlagen, die eine effiziente Zeitnutzung ermöglichen und die Produktivität steigern.
- Die Möglichkeit, Prototypen zu testen und Feedback von Nutzern zu sammeln, wodurch Sie das Design und die Interaktion der Schnittstelle verbessern können.
- Kostenlose Version mit eingeschränkten Funktionen, die es Ihnen ermöglicht, kostenlos und ohne Einschränkungen mit dem Tool zu arbeiten. Aber auch diese Version ist völlig ausreichend, um Prototypen und Mockups mit einer großen Anzahl von Bildschirmen zu erstellen.
- Figma verfügt über eine offene API, die es Entwicklern ermöglicht, ihre eigenen Plugins und Integrationen mit anderen Tools und Diensten zu erstellen. Und das hilft den Designern bei ihrer praktischen Arbeit, denn mit Plugins und Widgets können Sie direkt auf Tools zurückgreifen, die Sie zuvor im Internet suchen und an verschiedenen Stellen verwenden mussten. Eines der besten Plugins ist z. B. Lootie Animation, das es ermöglicht, die notwendigen Animationen für die eigenen Prototypen direkt in Figma selbst zu erstellen oder zu finden, was die Entwicklung erheblich beschleunigt.
- Die Fähigkeit, mit Vektor- und Rastergrafiken zu arbeiten, ermöglicht es Ihnen, detailliertere und realistischere Layouts und Prototypen zu erstellen.
- Leichte Bedienbarkeit: Figma verfügt über eine einfache und intuitive Benutzeroberfläche, die es Ihnen ermöglicht, sich schnell in die Arbeit mit dem Tool einzuarbeiten und Mockups und Prototypen zu erstellen.
Was die Nachteile betrifft, so kann ich die folgenden Punkte nennen:
- Die kostenlose Version begrenzt die Anzahl der in der Cloud gespeicherten Projekte und die Anzahl der Mitarbeiter, die gleichzeitig an einem Projekt arbeiten können.
- Unzugänglichkeit ohne Internet: Figma erfordert eine ständige Internetverbindung, um mit Dateien arbeiten zu können, was bei eingeschränkten Netzwerken oder fehlender Internetverbindung ein Problem darstellen kann.
- Figma hat eine gewisse Lernphase, die für Anfänger schwierig sein kann.
- Geschwindigkeit: Manchmal kann Figma bei der Verarbeitung großer Dateien langsam sein, was zu Leistungsproblemen führen kann.
Skizze
Sketch ist ein sehr leistungsfähiges Mockup- und Prototyping-Tool, mit dem Sie Vektorbilder und Mockups erstellen können. Einer der Nachteile dieses Tools ist, dass es ein kostenpflichtiges Tool ist und nur unter macOS funktioniert. Mit Sketch können Sie auch interaktive Prototypen erstellen, die auf verschiedenen Geräten und Bildschirmen getestet werden können. Leider können Sie damit nur einfache Prototypen ohne erweiterte Animationen erstellen.
Hier sind einige Vorteile von Sketch für das Prototyping:
- Sketch verfügt über eine Reihe integrierter Funktionen zur Anpassung von Animationen und Übergängen zwischen Prototypelementen. Dadurch können Sie dynamischere und attraktivere Prototypen erstellen.
- Verfügbarkeit einer großen Anzahl von Ressourcen wie Plugins, Vorlagen und Anwendungen, mit denen Sie die Möglichkeiten des Tools erweitern und den Prototyping-Prozess erleichtern können. - Einfache Integration mit anderen Tools wie Zeplin, InVision und Framer, was eine effektive Zusammenarbeit mit anderen Teammitgliedern ermöglicht; allerdings ist der Wechsel zwischen verschiedenen Tools etwas umständlich.
- Effizienter Arbeitsablauf: Mit Sketch können Sie schnell Layouts erstellen und bearbeiten, was den Prototyping-Prozess erleichtert und Ihnen ermöglicht, Ihre Zeit effizient zu nutzen.
- Cloud-Synchronisierung: Sketch bietet die Möglichkeit, Layouts mit dem Sketch Cloud Service zu synchronisieren, sodass Sie Layouts speichern und mit anderen Teammitgliedern teilen können.
Obwohl Sketch eines der führenden Prototyping-Tools ist, hat es seine Schwächen, die den Design- und Prototyping-Prozess erschweren können. Hier sind ein paar von ihnen:
- Begrenzte Funktionalität: Sketch kann bei der Erstellung komplexer Animationen und Benutzerinteraktionen eingeschränkt sein.
- Unfähigkeit, mit Vektordateien aus anderen Programmen zu arbeiten: Sketch hat möglicherweise Probleme beim Importieren und Exportieren von Vektordateien, die in Programmen wie Adobe Illustrator oder CorelDRAW erstellt wurden.
- Hohe Kosten: Sketch ist ein kommerzielles Produkt mit hohen Kosten. Dies kann für kleine Teams und Studenten, die nach erschwinglichen Design- und Prototyping-Tools suchen, eine Herausforderung darstellen.
- Zum Speichern und Freigeben ist eine Internetverbindung erforderlich: Sketch erfordert eine Internetverbindung zum Speichern und Freigeben von Dateien, was für Designer, die an abgelegenen Orten mit eingeschränktem Internetzugang arbeiten, ungünstig sein kann. All diese Unzulänglichkeiten lassen sich mit zusätzlichen Tools und Ressourcen beheben, aber es ist besser, sich ihrer bewusst zu sein, bevor man sich für Sketch zum Prototyping und Entwerfen entscheidet.
Adobe XD
Adobe XD ist ein Design- und Prototyping-Werkzeug von Adobe, mit dem Sie Vektorgrafiken, Mockups und Prototypen erstellen können. Adobe XD verfügt über integrierte Funktionen zur Erstellung interaktiver Prototypen, die auf verschiedenen Geräten und Bildschirmen getestet werden können. Adobe XD ist eines der führenden Tools für Prototyping und Oberflächendesign, und es hat seine Vor- und Nachteile. Hier sind einige Vor- und Nachteile von Adobe XD für das Prototyping. Vorteile:
Vorteile:
- Creative Cloud-Integration: Adobe XD lässt sich problemlos mit anderen Creative Cloud-Anwendungen wie Photoshop und Illustrator integrieren und ermöglicht so eine effiziente Ressourcennutzung und konsistentes Design.
- Automatisieren Sie sich wiederholende Aufgaben: Adobe XD verfügt über Funktionen zur Automatisierung sich wiederholender Aufgaben und erhöht so die Effizienz des Workflows.
- Integrierte Komponentenbibliotheken: Adobe XD enthält integrierte Komponentenbibliotheken, z. B. Schaltflächen und Symbole, die den Design- und Prototyping-Prozess vereinfachen.
- Große Auswahl an Vorlagen und Ressourcen: Adobe XD verfügt über eine große Auswahl an Vorlagen und Ressourcen, die den Design- und Prototyping-Prozess vereinfachen.
- Möglichkeiten für die Zusammenarbeit im Team: Adobe XD verfügt über integrierte Werkzeuge für die Zusammenarbeit, wie z. B. die Freigabe von Feedback und die Möglichkeit, gemeinsam an Layouts zu arbeiten, wodurch Sie effektiv mit einem Team arbeiten können.
Benachteiligungen:
- Eingeschränkte Möglichkeiten der Integration mit anderen Tools, verglichen mit anderen Programmen.
- Begrenzte Unterstützung für Dateitypen, was die Arbeit mit anderen Programmen erschweren kann.
- Hoher Preis: Adobe XD ist ein recht teures Tool, was für kleinere Teams oder Freiberufler ein Problem darstellen kann.
- Eingeschränkte Funktionalität im Vergleich zu anderen Tools, insbesondere wenn es um die Entwicklung komplexer Designs und interaktiver Prototypen geht.
- Nicht sehr beliebt für die Zusammenarbeit mit Entwicklern, was die Zusammenarbeit zwischen Designern und Entwicklern erschweren kann.
- Für den Betrieb ist eine Internetverbindung erforderlich, was in Umgebungen mit begrenztem Internetzugang ein Problem darstellen kann.
Insgesamt ist Adobe XD ein leistungsfähiges Werkzeug für Prototyping und Oberflächendesign, das seine eigenen Stärken und Schwächen hat. Die Wahl eines bestimmten Tools hängt von den Anforderungen des Projekts und den persönlichen Vorlieben des Designers ab.
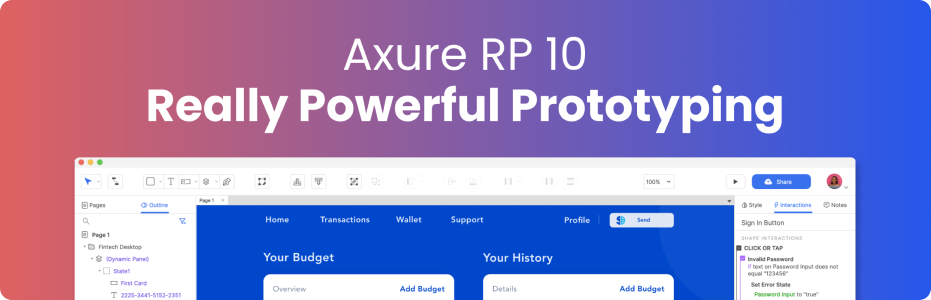
Axure RP
Axure RP ist ein weiteres beliebtes Tool für das Prototyping und die Entwicklung von Websites, Anwendungen und Benutzeroberflächen. Axure RP ist ein leistungsstarkes Tool, mit dem Designer und Entwickler hochwertige Prototypen mit vielen interaktiven Elementen und Funktionen erstellen können.
Für das Prototyping in Axure RP können Sie eine Vielzahl von interaktiven Elementen wie Schaltflächen, Textfelder, Listen, Fenster, Popups und andere verwenden. Sie können die Farben, Größen und Formen der Elemente ändern, Animationen und Übergangseffekte zwischen den Seiten hinzufügen.
Einer der Hauptvorteile von Axure RP ist die Fähigkeit, komplexe interaktive Prototypen mit Scrollen, Ziehen und anderen Funktionen zu erstellen, die für die Erstellung realistischer Prototypen von Anwendungen und Websites erforderlich sein können.
Außerdem kann Axure RP mit variablen und dynamischen Daten arbeiten, was es Ihnen ermöglicht, komplexere interaktive Elemente zu erstellen und Prototypen mit Sprach- und Währungsumschaltfunktionen zu versehen sowie mehrsprachige Funktionen zu implementieren. Es ist derzeit das anspruchsvollste und effektivste Prototyping-Tool auf dem Markt.

Hier sind einige Vor- und Nachteile der Verwendung von Axure RP:
Vorteile:
- Erweiterte Funktionalität: Axure RP bietet ein umfassendes Set von Prototyping-Tools, einschließlich der Möglichkeit, Interaktionen, Animationen und Skripte hinzuzufügen.
- Fähigkeit, komplexe Prototypen zu erstellen: Mit Axure RP können Sie komplexe Prototypen mit einer großen Anzahl von Seiten und Interaktionen zwischen diesen Seiten erstellen.
- Möglichkeit zum Testen von Prototypen: Axure RP verfügt über integrierte Tools zum Testen von Prototypen, mit denen die Benutzer die Funktionalität und Effektivität des Designs testen können.
- Axure RP unterstützt die kollaborative Arbeit, so dass mehrere Benutzer gleichzeitig an demselben Projekt arbeiten können.
Nachteile:
- Hohe Kosten: Axure RP ist ein relativ teures Tool, insbesondere für einen einzelnen Benutzer, so dass es sich nicht jeder leisten kann, es zu kaufen.
- Hohe Komplexität: Axure RP hat eine ziemlich hohe Einstiegsschwelle für Neulinge, so dass es mehr Zeit und Mühe kosten kann, alle Funktionen zu beherrschen.
- Eingeschränkte Fähigkeit zur Zusammenarbeit mit anderen Tools: Axure RP unterstützt nicht den Import und Export von Dateien in andere Anwendungen, was die Zusammenarbeit mit anderen Benutzern, die andere Prototyping-Anwendungen verwenden, erschweren kann.
- Kein Browser-Arbeitsbereich: Axure RP arbeitet ausschließlich mit der Desktop-Anwendung, so dass Benutzer die Anwendung kaufen müssen, um den Prototyp zu betrachten.
Conclusion
In diesem Artikel habe ich die Vor- und Nachteile der 4 Prototyping-Tools beschrieben, die bei den Nutzern am beliebtesten sind. Natürlich gibt es mit der Entwicklung der Technologie Instrumente, die ausschließlich für das Prototyping entwickelt wurden, oder solche, die sich mit einer Vielzahl von anderen integrieren lassen, die sogar kostenlos sind, wie InVision, Marvel App, Principle, Origami Studio, Justinmind, ProtoPie und andere interessante Tools, die für das Prototyping nicht schlechter sind als die oben genannten. Ich habe jedoch nur die Tools beschrieben, die für die Erstellung von Mockups und Prototypen geeignet sind; mit diesen Tools können Sie mit einem Team arbeiten und Ihre Ideen den Mitarbeitern demonstrieren. Mit ihnen können Designer eine große Anzahl von Bildschirmen erstellen und einen Prototyp erstellen, ohne einen einzigen Bildschirm zu verlieren.
Software Development Hub ist ein Team von Gleichgesinnten mit umfassender Erfahrung in den Bereichen Softwareentwicklung, Web und Mobile Engineering. Wir bieten unseren Kunden einen umfassenden, kundenspezifischen Entwicklungszyklus, einschließlich Architekturplanung, Geschäftsanalyse für Kunden, UI/UX-Design, Qualitätskontrolle, Projektmanagement und Support.
Categories
Share
Benötigen Sie einen Projektkostenvoranschlag?
Schreiben Sie uns, und wir bieten Ihnen eine qualifizierte Beratung.