Barrierefreiheit im Webdesign: Fragen und Checklisten
Die Zugänglichkeit (Verfügbarkeit) ist ein wichtiger Teil des Webdesigns, da sie mehr Bedürfnisse von Menschen mit besonderen Fähigkeiten erfüllt, die Ihre Website nutzen können. Insbesondere für diejenigen, die verschiedene Arten von Behinderungen oder körperliche Einschränkungen haben, die es ihnen erschweren, die Website zu nutzen. Die häufigsten Behinderungen sind visuelle, akustische und motorische Einschränkungen, aber es gibt auch viele andere, wie z. B. geringe Lese- und Schreibfähigkeiten oder das Verständnis einer Fremdsprache, die eine Website für einen Nutzer unzugänglich machen können.
Generell ist die Berücksichtigung von Zugänglichkeitsaspekten bei der Gestaltung von Websites wichtig, weil sie dadurch für verschiedene Nutzerkategorien besser zugänglich sind. Sie wirkt sich auch positiv auf den Ruf der Unternehmen aus, die sich um ihre Nutzer kümmern und barrierefreie Websites erstellen. Außerdem erhöht die Berücksichtigung der Barrierefreiheit die Effektivität einer Website, da mehr Nutzer mit der Website interagieren, Informationen erhalten und Produkte kaufen können, was zu höheren Umsätzen und Gewinnen führen kann. Es ist auch zu bedenken, dass die Vernachlässigung der Barrierefreiheit zu rechtlichen Problemen führen kann, denn in einigen Ländern gibt es gesetzliche Vorschriften, nach denen Websites für Menschen mit Behinderungen zugänglich sein müssen. In den USA beispielsweise schreibt der Americans with Disabilities Act (ADA) vor, dass Websites für alle Nutzer, einschließlich Menschen mit Behinderungen, zugänglich sein müssen.
Zunächst möchte ich die Hauptprobleme mit der Zugänglichkeit von Websites beschreiben, die uns im Internet sehr häufig begegnen:
- Unzugängliche oder nicht ausreichend navigierbare Website-Struktur. Zum Beispiel keine Alt-Text-Beschreibungen für Bilder, unklare Platzierung von Web-Element-IDs, keine Definition von Fokuselementen, etc.
- Unverständliche Informationen auf der Website. Zum Beispiel fehlende Textbeschreibungen von Audio- und Videoinhalten, zu kleine Schriftgröße, Verwendung von Farbpaletten, die nicht genügend Kontrast bieten.
- Unzureichende Interaktivität auf der Website. Zum Beispiel fehlende oder unzureichend dimensionierte Schaltflächen zum Anklicken, fehlende oder unzureichend dimensionierte Eingabefelder, unklare Platzierung interaktiver Elemente, usw.
- Unzureichende Unterstützung oder völliges Fehlen von Hilfstechnologien. Zum Beispiel: keine Möglichkeit, die Tastatur zu bedienen, keine Möglichkeit, die Schriftgröße oder andere visuelle Einstellungen zu ändern.
Ich möchte auch eine kleine Checkliste mit den wichtigsten Punkten empfehlen, die bei der Erstellung von für alle Nutzer zugänglichen Websites beachtet werden sollten:
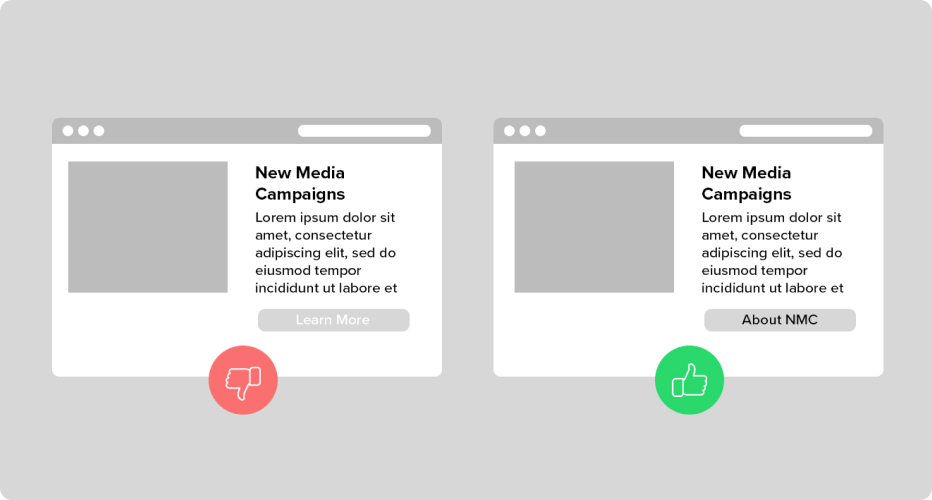
Verwenden Sie eindeutige Namen für Links und Schaltflächen
Die Namen von Links und Schaltflächen sollten leicht verständlich sein, Beschreibungen enthalten und das Wesentliche ihrer Funktion nicht verbergen. Anstelle einer Schaltfläche mit der Aufschrift "Klicken Sie hier" ist es beispielsweise besser, "Erfahren Sie mehr über dieses Produkt" zu verwenden.
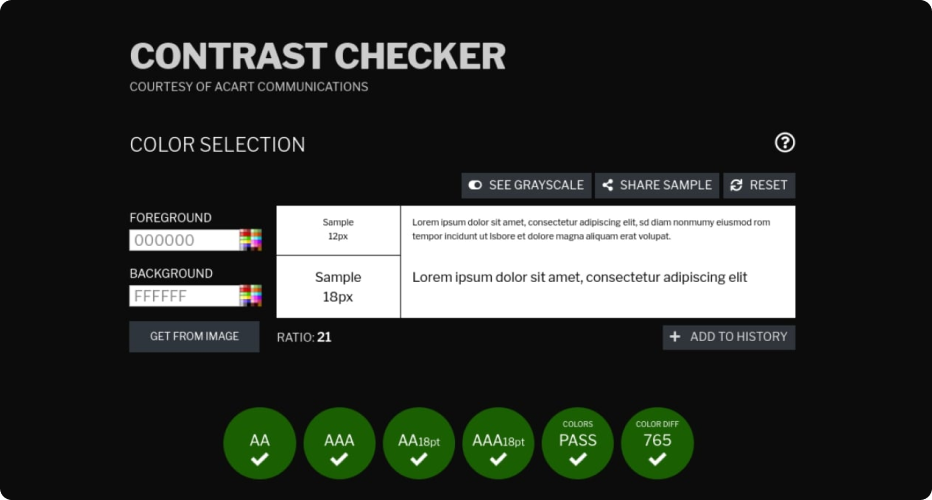
 Farben mit angemessenem Farbkontrast verwenden
Farben mit angemessenem Farbkontrast verwenden
(ISO-9241-3) und (ANSI-HFES-100-1988) 3:1 werden von weltweiten Normen empfohlen. Es gibt viele Tools, mit denen Sie den Farbkontrast leicht überprüfen können. Die Farben sollten einen ausreichenden Kontrast aufweisen, damit Benutzer mit verschiedenen Arten von Behinderungen (insbesondere Sehbehinderungen) die verschiedenen Elemente des Designs leicht unterscheiden können.
 Hinzufügen der Möglichkeit, die Schriftgröße zu ändern
Hinzufügen der Möglichkeit, die Schriftgröße zu ändern
Durch die Möglichkeit, die Schriftgröße auf einer Website zu ändern, wird sie für Nutzer mit Sehschwäche besser zugänglich.
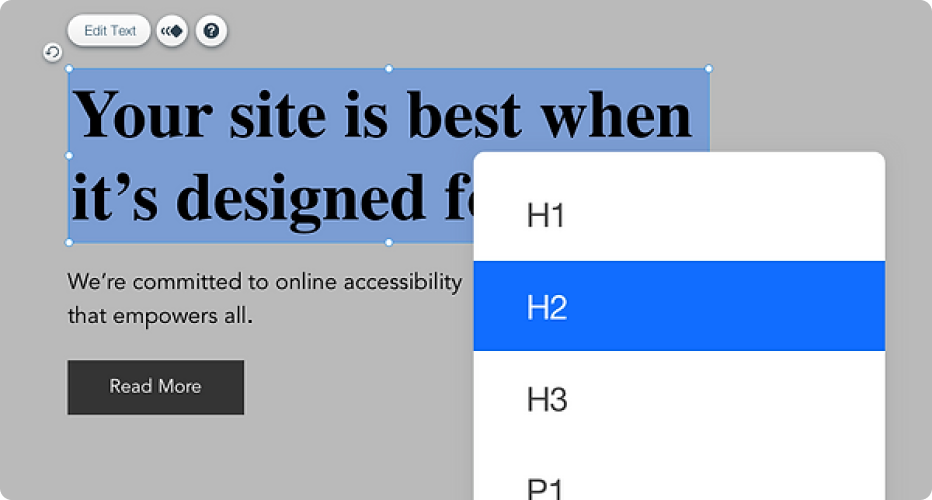
Beschreibende Überschriften verwenden
Die Überschriften sollten kurz und prägnant sein und eine bestimmte Seite oder Aktivität beschreiben, um den Nutzern eine Vorstellung davon zu vermitteln, welche Informationen sie auf der Seite finden werden.
Alt-Text für Bilder verwenden
Alternativtext für Bilder (alt-text) ist eine Textbeschreibung eines Bildes, die verwendet wird, wenn das Bild nicht geladen werden kann oder wenn der Benutzer Sehprobleme hat und Bildschirmlesegeräte verwendet. So können alle Nutzer auf den Kontext des Bildes zugreifen.
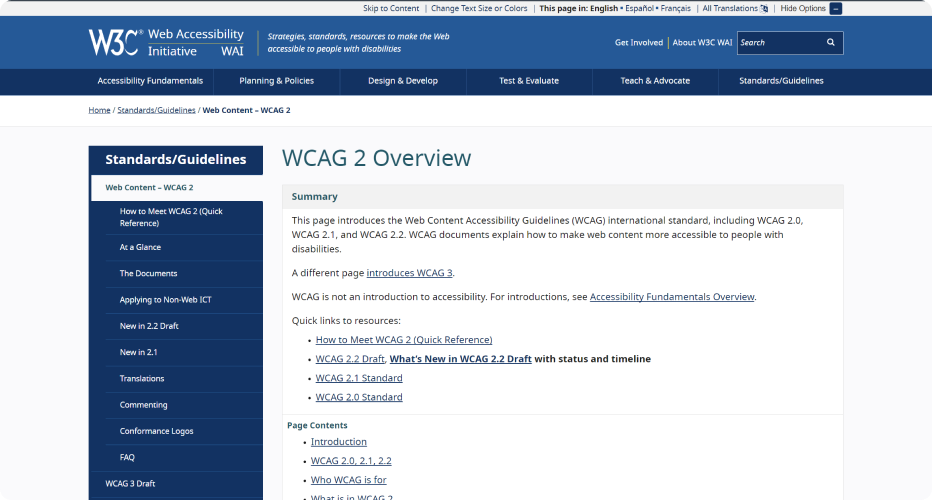
Einhaltung der Normen für die Barrierefreiheit im Internet
Die Web Accessibility Certification (WCAG) bietet Standards und Leitlinien für die Verbesserung der Zugänglichkeit von Websites. Die Einhaltung dieser Standards trägt dazu bei, dass Ihre Website für alle Nutzer zugänglich ist.
Prüfen Sie Ihre Website auf Verfügbarkeit
Die Prüfung Ihrer Website auf Zugänglichkeit ist ein wichtiger Teil des Entwicklungsprozesses. Es gibt spezielle Tools wie WAVE oder Lighthouse, die Ihnen helfen, mögliche Probleme mit der Zugänglichkeit Ihrer Website zu erkennen.
Generell sollte das Webdesign unter Berücksichtigung der Bedürfnisse von Nutzern mit verschiedenen Arten von Behinderungen und körperlichen Einschränkungen erstellt werden, um ihnen ein Höchstmaß an Zugänglichkeit zu bieten. Die Beachtung dieser wichtigen Punkte wird dazu beitragen, dass Ihre Website für alle Nutzer zugänglicher wird und ihnen eine bequeme und angenehme Interaktion mit ihr ermöglicht.
In meinem vorherigen Artikel habe ich 10 Nielsen-Heuristiken beschrieben, die Sie oder Ihr Team verwenden können, um eine benutzerfreundliche und zugängliche Website zu erstellen.
Software Development Hub ist ein Team von Gleichgesinnten mit umfassender Erfahrung in den Bereichen Softwareentwicklung, Web Engineering und Mobile Engineering. Wir bieten unseren Kunden einen umfassenden, kundenspezifischen Entwicklungszyklus, einschließlich Architekturplanung, Geschäftsanalyse für Kunden, UI/UX-Design, Qualitätskontrolle, Projektmanagement und Support.
Categories
Share
Benötigen Sie einen Projektkostenvoranschlag?
Schreiben Sie uns, und wir bieten Ihnen eine qualifizierte Beratung.